CRUD app
Make a CRUD app, about anything you like.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Make a CRUD app, about anything you like.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
List the fish.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Write an app to keep track of your Freddos.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
We're going to talk about two things:
You can try the new app.
h2.
You have a BS template with some JS to load a navbar, and footer. You know how to make input fields, and buttons. You know how to tie JS code to events. You know how to validate. You know how to use variables to coordinate what happens across events.
Wow! You know a lot of stuff!
Time for a new app. This one is simple. We'll expand it in the next example.
We're going to use localStorage. It lets you store data on a user's computer, that a browser can access. For example:
bc.
You have a BS template with some JS to load a navbar, and footer. You know how to make input fields, and buttons. You know how to tie JS code to events. You know how to validate. You know how to use variables to coordinate what happens across events. You know how to persist data, and erase persisted data when needed.
This lesson adds a few new things:
Our app will make a fake news feed.
Groovy! We have all of the CRUD. We are the CRUDiest. CRUDtastic.
One thing left: security. More specifically, we'll talk about authorization, or user permissions. This is one part of security, but an important part.
Earlier, you learned how to add Edit and Delete buttons to every record. Trouble is, that lets anyone delete your data. They go to the right URL, and keep clicking the Delete button.
Remember, normally DBs are kept on servers, so if one persons deletes data, it's gone for everyone.
Let's add some authorization.
h2.
Yeeeeehaaaa! Creating! Reading! Deleting! We're almost done!
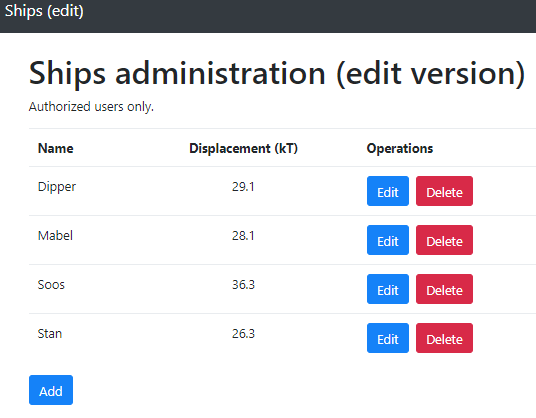
Two things left: Updating, and logging in. Let's do updating. You can try a new version of the ship app.
Here's the new admin page, with Edit buttons, as well as delete buttons.

(The image is zoomed out to make it smaller.)
You can try it.
This course is about making CRUD apps. You know how to do C(reate), and R(ead), and all the appy goodness behind them. Now let's add D(elete). We'll also firm up the way we connect pages.
This lesson is longer than most. Much of it is review. You've already seen how to work with TaffyDB, list data, and add new records. This lesson explains that again, as one last check. Go through the code. You should be able to follow it without much trouble. It will give you confidence that you know what's going on.
Plan to take a break part-way through the lesson.
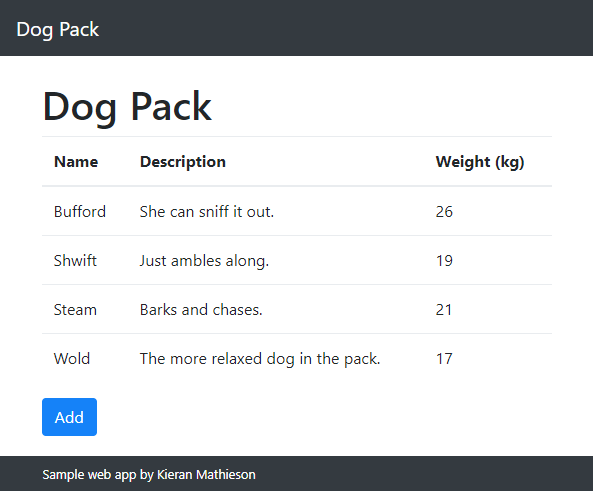
We have two pages in the dog pack app:
Here's the page that shows the pack:

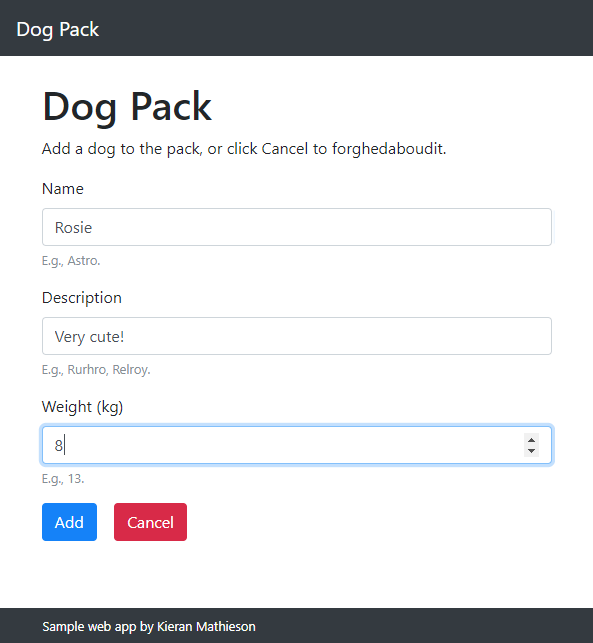
Let's add a third page to:
The page will have a form, using the same types of fields you've seen before:

Let's see how it works.
Here's the HTML for the add button:
bc.