The story do far
Responding to hover
All the CSS we've done is static. Nothing the user does changes the way it looks, apart from resizing the browser.
CSS can respond to some user actions. We'll only talk about one of them: hover. When the user puts the mouse cursor on an HTML element, you can change the way it looks.
Here's some code we've seen before, with one addition:
<style>
.instructions {
color: brown;
}
.warning {
color: red;
font-style: italic;
}
.warning:hover {
font-weight: bold;
padding: 0.5em;
border: thin red dotted;
background-color: mistyrose;
}
</style>
<h2>Assembly instructions</h2>
<ul class="instructions">
<li>Smash part A into tiny pieces using a type 23B hammer.</li>
<li class="warning">Shards of part A may be sharp.</li>
<li>Glue pieces of part A to part B. Bling it!</li>
<li class="warning">Glue may be toxic to people who still have hope.</li>
</ul>In the CSS, there are two versions of the mix-in warning: warning, and warning:hover. The HTML has not changed.
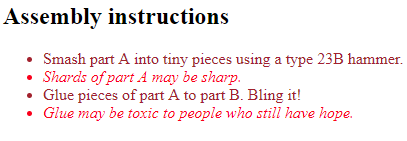
Here's what the screen looks like normally:

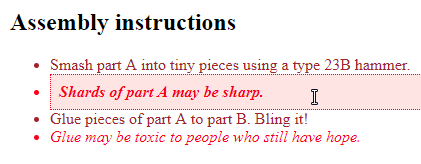
Here's what it looks like then the mouse is over a warning:

When the mouse is over an element with the class warning, the element gets the properties from both warning, and warning:hover.
Here are the classes again:
.warning {
color: red;
font-style: italic;
}
.warning:hover {
font-weight: bold;
padding: 0.5em;
border: thin red dotted;
background-color: mistyrose;
}When the mouse cursor is not hovering on it, this…
<li class="warning">Shards of part A may be sharp.</li>… has the properties:
color: red;
font-style: italic;When the mouse cursor is hovering on it, this…
<li class="warning">Shards of part A may be sharp.</li>… has the properties:
color: red;
font-style: italic;
font-weight: bold;
padding: 0.5em;
border: thin red dotted;
background-color: mistyrose;The browser merges the properties of the warning and warning:hover classes, and applies them.
Showing the pointer
When you put your mouse on a link, your browser turns the mouse cursor into a pointer. Try it with this link.
The pointer tells users that something will happen if they click on the link.
When you write JavaScript, you'll can make things happen when people click on all kinds of things. Headings, paragraphs, images, you name it. The problem is, users won't know that they click on those things, because browsers don't show pointers for those tags. Only for links.
You can change that in CSS, with the cursor property. Like this:
.click-me {
cursor: pointer;
}
...
<p class="click-me" onclick="alert('Something')">Click me for something.</p>The onclick is just to make something happen. More on that later. It's the click-me class that makes the mouse cursor change.

click-me instead of click-me:hover?
Good question. The cursor property only has an effect when the mouse is over the element. So click-me and click-me:hover would have the same effect.
Here's a sandbox to play with. For example, try different values for the cursor.
Notice line 9. It does something when you click on it. However, the mouse cursor isn't a pointer, because the HTML doesn't have the click-me class.
Hide links in plain sight.
