Broken zoo app
Fix a broken app.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Fix a broken app.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Fix a broken page.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
You have a BS template with some JS to load a navbar, and footer. You know how to make input fields, and buttons. You know how to tie JS code to events. You know how to validate. You know how to use variables to coordinate what happens across events.
Wow! You know a lot of stuff!
Time for a new app. This one is simple. We'll expand it in the next example.
We're going to use localStorage. It lets you store data on a user's computer, that a browser can access. For example:
bc.
Let's write a simple app that helps track scores at a sports event. You can try it. Remember to open the dev tools' Console tab, so you can watch for errors as you run the code.
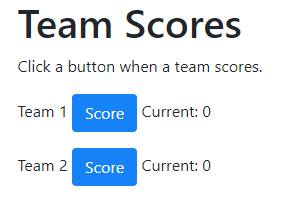
The page starts like this:

Every time a button is clicked, the app adds one to the team's score.
You have a BS template with some JS to load a navbar, and footer. You know how to make input fields, and buttons. You know how to tie JS code to events. You know how to validate. You know how to use variables to coordinate what happens across events. You know how to persist data, and erase persisted data when needed.
This lesson adds a few new things:
Our app will make a fake news feed.
Fix the look.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
You know how to make some HTML tags, and how to style them. What happens when things don't look the way you expect?
Browsers have some nice developer tools. Start a browser, look at one of your pages, and press F12.
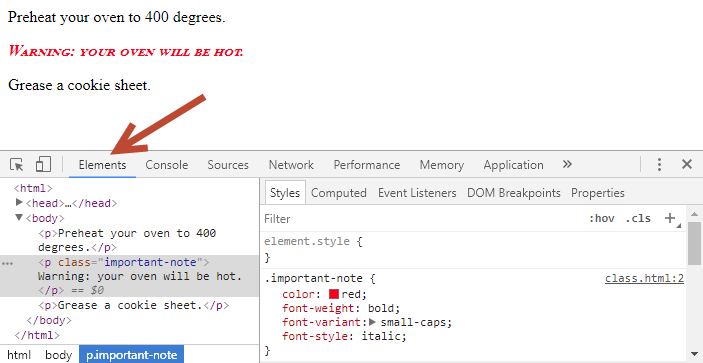
Select the Elements tab:

On the left, you can see the page's HTML. Choose an element, and you'll see its styles on the right.
Remember that you can download a zip file, to get our standard template.
Here's the JS from the template:
cyco format-code 1