Make a page for country data from the CIA World Fact Book.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Make a page for country data from the CIA World Fact Book.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Show a record set of jokes.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
This course is about making CRUD apps. You know how to do C(reate), and R(ead), and all the appy goodness behind them. Now let's add D(elete). We'll also firm up the way we connect pages.
This lesson is longer than most. Much of it is review. You've already seen how to work with TaffyDB, list data, and add new records. This lesson explains that again, as one last check. Go through the code. You should be able to follow it without much trouble. It will give you confidence that you know what's going on.
Plan to take a break part-way through the lesson.
There's a problem with the course data app in the previous lesson. It doesn't remember anything. We created a record set when the page loads:
(function($) {
//Initialize course catalog.
var catalog = [
{
id: 42,
title: "Web apps for happy dogs",
maxEnrollment: 40,
location: "Monty Hall 301"
},
...
];It was lost when the page ended.
We want something like this:
bc.
Records are stored in JS objects. You can make HTML to show what is in an object.
Try the course catalog page. It starts off empty:

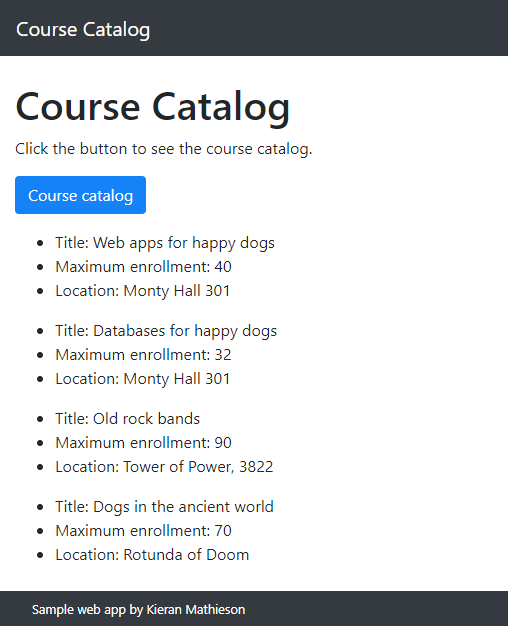
When you click the button, you see a course list:

h2.