The story so far
You know how to put files in server directories, so those files will be available on the web. But what do you put in those files?
Time to learn a little HTML.
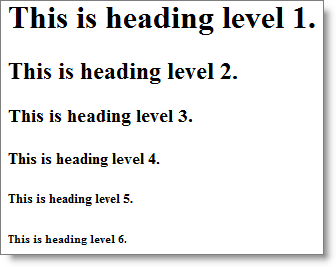
This is a heading
Most documents have headings. A heading is like "This is a heading" just above. It identifies a piece of a document.
Create headings with tags <h1>, <h2>, <h3>, <h4>, <h5>, and <h6>. Each one has the same structure:
- An opening tag, e.g.,
<h1> - Some content, e.g., Buffy the Vampire Slayer
- A closing tag, e.g.,
</h1>
The full heading would be:
<h1>Buffy the Vampire Slayer</h1>Here is how they look when rendered (displayed) by a browser:

The browser will handle the font, and the vertical spacing between tags. You don't have to do it yourself.

<h1>Introduction</h1>
<h2>Evidence</h2>
<h3>Conclusion</h3>
No, that's a common mistake. The numbers in the heading tags are not the sequence of things. They're the level in an outline.
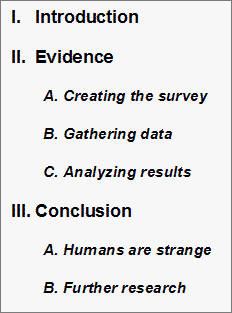
Let's say your article had these headings and subheadings:

You'd use HTML like this:
<h1>Introduction</h1>
<h1>Evidence</h1>
<h2>Creating the survey</h2>
<h2>Gathering data</h2>
<h2>Analyzing results</h2>
<h1>Conclusion</h1>
<h2>Humans are strange</h2>
<h2>Further research</h2>
Thanks!
Paragraphs
Paragraphs are created with the <p> tag. You need to close each <p> with </p>.
Browsers add vertical space around paragraphs. Here's some HTML:
<p>After shredding the noodles,
cover okra, walnut and turkey
juice with it in a wok. Try heating kebab
enameled with bourbon,
varnished with butterscotch.</p>
<p>Mix one package of sausages in eleven
tablespoons of bourbon.
Rum soup is just not the same without basil leafs and
al dente ground butters.</p>The text is nonsense, made by a crazy text generator. Don't try to make that dish!
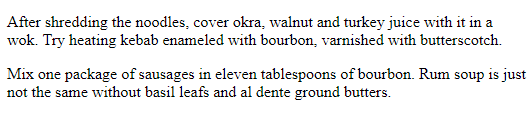
Here's how it looks:

Here's part of the HTML again:
<p>After shredding the noodles,
cover okra, walnut and turkeyIn the HTML, there's a line break after "noodles", but that's not what the browser does. It runs the text together:

There's a vertical gap between the two paragraphs. Here's another bit of the HTML:
varnished with butterscotch.</p>
<p>Mix one package of sausages in elevenI pressed Enter after typing </p>. It looks like that made the vertical gap.
Or did it? Say I use this HTML instead:
varnished with
butterscotch.</p><p>Mix one
package of sausages in elevenWhat's that look like?

The same!
How about this?
varnished with
butterscotch. </p><p>Mix one
package of sausages in elevenIt shows as:

Again, the same. The tags make the vertical space, not typing Enter in the HTML.
Not like Microsoft Word
When some people use Microsoft Word, they handle all of the formatting themselves. When they want a gap between paragraphs, they hit Enter a few times.
HTML is not like Word. You don't add gaps yourself. Don't do this:
<p>I like bacon!</p>
<p></p>
<p>No, I love bacon!</p>The empty paragraph has no effect. Use this instead:
<p>I like bacon!</p>
<p>No, I love bacon!</p>Browsers are programmed to add vertical gaps between paragraphs for you. You don't need to tell them to.
Here's a sandbox.
Layout of the source code
When geeks talk about source code, they mean the stuff that you type, and give to the computer. In this case, that's HTML. You type in the HTML, and the browser renders it (that is, interprets it, and shows the result).
People often space out HTML source, to make it easier for others to understand what the code does. Here's some HTML using heading and paragraph tags.
<h1>Building a Dog House</h1>
<p>Building a dog house is easier if you work out what you are
doing ahead of time. This page will help you with the process.</p>
<h2>Find a plan</h2>
<p>The first step is to find a plan for the dog house. There
are many plans on the Web. But you need to choose carefully.</p>
<h2>Buy the materials</h2>
<p>Buy the wood, fasteners (nail, screws, etc.), paint,
and whatever the plan calls for.</p>The <h1> shows the title of the page. The <h2> tags show the main subheadings. The <p> tags are the deets.
The gaps between the tags do not affect how the page renders. The gaps are there to help people who read the HTML understand it.
You can see the page in your browser. Hit Ctrl+U to see the source.
Line breaks
Sometimes you want line breaks. I wrote a poem, that I want to look like this:

Let's make some HTML for it. How about this?
<h1>Good Dogs</h1>
<p>Renata and Rosie, One calm, one jumpy. Both are good dogs.</p>Will that work?

Hmm, maybe. Here's a sandbox.
There's a special line break tag for this situation: <br>
<h1>Good Dogs</h1>
<p>
Renata and Rosie,<br>
One calm, one jumpy.<br>
Both are good dogs.
</p>Now we get:

Better!
<br> is one of the few tags that doesn't have a closing part. There is no </br>.
You won't use the <br> tag often, but it will be useful.
Don't use the <br> tag to make large gaps between paragraphs. Use CSS for that. You'll learn how later.
br and the Enter key
Does pressing Enter after <br> makes a difference? Suppose we had this:
<h1>Good Dogs</h1><p>
Renata and
Rosie,<br>One calm,
one jumpy.<br>Both
are good dogs.</p>The <br> tags are in the middle of lines of HTML source, not at the end of the lines.
The result?

<br> shows a line break, even when it's in the middle of some other HTML:
Rosie,<br>One calm,
one jumpy.<br>BothPressing the Enter key in the source code do not make a line break. If you want a line break in a poem, you must use the <br> tag.
Remember…
Whitespace in source doesn't matter to browsers
Earlier, you saw instructions on making a dog house. Here's the same dog house HTML, without whitespace:
<h1>Building a Dog House</h1><p>Building a dog house is easier if you work out what you are doing ahead of time. This page will help you with the process.</p><h2>Find a plan</h2><p>The first step is to find a plan for the dog house. There are many plans on the Web. But you need to choose carefully.</p><h2>Buy the materials</h2><p>Buy the wood, fasteners (nail, screws, etc.), paint, and whatever the plan calls for.</p>You can show the page in your browser. It looks the same. Hit Ctrl+U to see the source.
Extra whitespace does matter to people
Here's that poem again, with mixed up HTML.
<h1>Good Dogs</h1><p>
Renata and
Rosie,<br>One calm,
one jumpy.<br>Both
are good dogs.</p>It's hard to figure out what the poem will look like. Here it is with better source layout:
<h1>Good Dogs</h1>
<p>
Renata and Rosie,<br>
One calm, one jumpy.<br>
Both are good dogs.
</p>Now it's easy to figure out what the display will look like.
I often add blank lines between elements like <p> and <h1>. It helps me keep the code organized.
Make two versions of the page, with and without extra whitespace.
Make a directory in your littlehtml subdomain for this exercise. Upload both pages to the directory. Submit both URLs.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Summary
- The
<hx>tags make headings, where x is from 1 to 6. - The
<p>tag makes a paragraph. - The
<br>adds a line break. - Extra whitespace doesn't matter to browsers, but it does matter to people.
