CRUD app
Make a CRUD app, about anything you like.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Make a CRUD app, about anything you like.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
List the fish.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Make a web app to track your favorite bands.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Make an quotes app, with an add form.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Yeeeeehaaaa! Creating! Reading! Deleting! We're almost done!
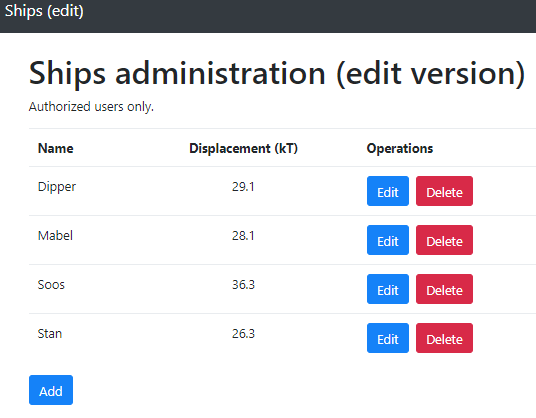
Two things left: Updating, and logging in. Let's do updating. You can try a new version of the ship app.
Here's the new admin page, with Edit buttons, as well as delete buttons.

(The image is zoomed out to make it smaller.)
You can try it.
This course is about making CRUD apps. You know how to do C(reate), and R(ead), and all the appy goodness behind them. Now let's add D(elete). We'll also firm up the way we connect pages.
This lesson is longer than most. Much of it is review. You've already seen how to work with TaffyDB, list data, and add new records. This lesson explains that again, as one last check. Go through the code. You should be able to follow it without much trouble. It will give you confidence that you know what's going on.
Plan to take a break part-way through the lesson.
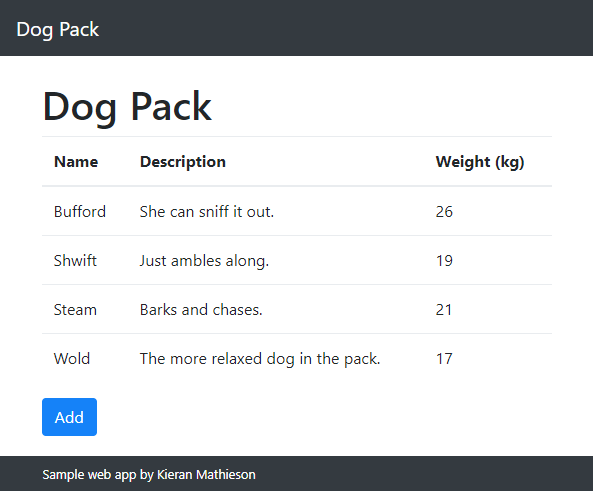
We have two pages in the dog pack app:
Here's the page that shows the pack:

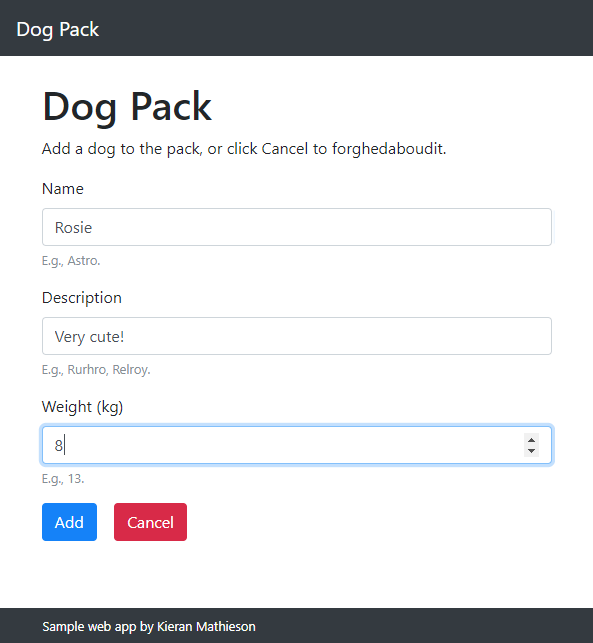
Let's add a third page to:
The page will have a form, using the same types of fields you've seen before:

Let's see how it works.
Here's the HTML for the add button:
bc.
There's a problem with the course data app in the previous lesson. It doesn't remember anything. We created a record set when the page loads:
(function($) {
//Initialize course catalog.
var catalog = [
{
id: 42,
title: "Web apps for happy dogs",
maxEnrollment: 40,
location: "Monty Hall 301"
},
...
];It was lost when the page ended.
We want something like this:
bc.