The story so far
Basic navbar
Our standard template has a simple navbar, with two links. How does the navbar work?
Check out the fish club site. On a screen 768 pixels or wider, it looks like this:

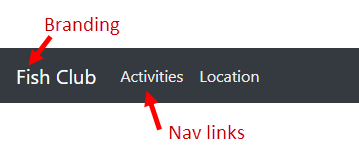
There are two parts to it:
- The branding area
- The nav links

Click on the branding, and you jump to the home page. Click on the nav links to go to the various pages.
On a small screen, like a phone, the navbar looks like this:

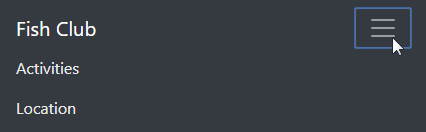
Click the hamburger icon to see the links:

Part of Bootstrap's magic is that the browser changes the menu automatically, based on screen size. You don't have to do anything to get this feature. Woohoo!
Basic navbar code
Here's the code for the navbar. It goes in include/navbar.html:
Most of this, you don't need to mess with. Here are things you want to change:

Here…
… you change the name of your site. You could change the home page's URL from index.html, but you probably won't.
Here's how you change a nav link:
You change the text of the link from Activities to something else, and the URL from activities.html to something else.
Let's say you wanted to add a page on membership. Your nav links would be:
Dropdowns
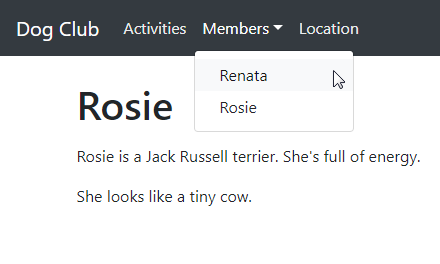
Here's the Dog club site. It has a dropdown menu:

Here's the new code, with important stuff marked:
Variations
Logo
Here's the site branding you've seen so far:
<a class="navbar-brand" href="index.html">Fish Club</a>To add a logo before the site name, add an <img> tag:
<a class="navbar-brand" href="index.html"><img src="logo.png" alt="Logo">Fish Club</a>To replace the site name with a logo:
<a class="navbar-brand" href="index.html"><img src="logo.png" alt="Logo"></a>Link color
Some people think the standard Bootstrap nav links are too dark. In fact, I made them lighter on the all the examples on this page. How? I added this to the project's CSS file.
(This is part of our standard template already. You don't need to add it.)
Line 6 has this:
rgba(255,255,255,0.9)It defines the color of the links. The deets don't matter, except for the last value. It sets the transparency of the link. The values can be from 0 (fully transparent) to 1 (fully opaque). I used 0.9, which means the link is just a little opaque.
Experiment with values on your site. Use whatever looks good to you.
Other changes
You can push the navbar to the right of the page. You can change the color scheme. Lots of other stuff.
For the deets, check out the Bootstrap docs on navs and navbars.
Exercise
Include a navbar. Add at least two regular links (like the Activities link in the example), and a dropdown with as least two entries.
Create pages for each of the links.
Submit the URL of your site.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
