The story so far
You know some HTML tags. You know how to put them in a Bootstrap template, so they look good.
You've just learned how to reuse HTML for the navbar and the footer. This only works if the files are all in the right places.
You can download a zip file, to get our standard template.
Two file layouts
Let's review a project's file layout. Actually, you're about to start writing apps in JavaScript. From now on, "project" and "app" mean the same thing.
We'll look at two cases:
- An app has its own subdomain.
- A subdomain has more than one app on it.
For real apps, you would give each app its own domain, or its own subdomain.
This gets to be a pain when you're working on exercises in this course. You would end creating a bazillion subdomains, one for each app-making exercise. Blah!
So let's look at a second case: putting many apps (many exercise solutions) on one subdomain.
File layout: one app, one subdomain
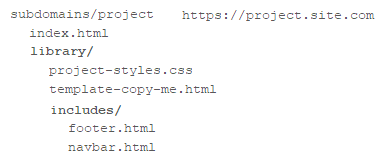
Here's the file layout.

The URL of the project is https://project.site.com. The web root on the server's file system is subdomains/project.
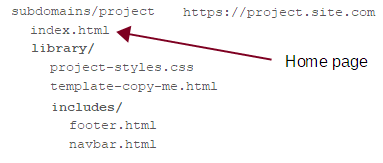
The home page is the index.html in the root.

If someone types the URL https://project.site.com, without giving a file name, the web server defaults to sending back index.html.
The shared project style sheet
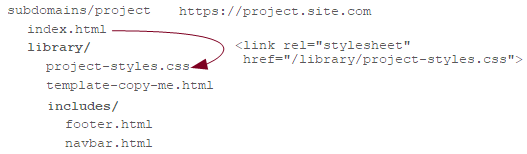
index.html has this line:
<link rel="stylesheet" href="/library/project-styles.css">This root-relative link points to the project's style sheet.

Every page you make will have the same <link>, and use the same style sheet.

Sure. Here's that link to the style sheet again:
<link rel="stylesheet" href="/library/project-styles.css">The href begins with a slash (/). That says to go to the root of the subdomain, then down into the library directory, then grab project-styles.css.
The shared navbar
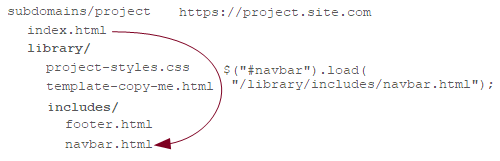
index.html also has this line in its JS:
$("#navbar").load("/library/includes/navbar.html");This loads the HTML from the navbar HTML file, again through a root-relative link.

Every page you make will have the same code, and use the same navbar.
The shared footer
index.html has this line in its JS as well:
$("#footer").load("/library/includes/footer.html");This loads the HTML from the footer HTML file, again through a root-relative link.

Every page you make will have the same code, and use the same footer.
One subdomain, many apps
You're about to start writing many apps. Each one will be its own project, with its own library directory. You could give each one its own subdomain, but you would end up with a lot of them.
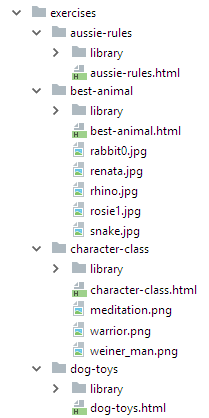
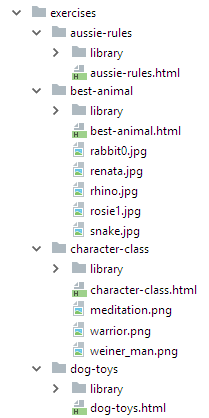
Here's what the files on your server might look like:

Your server won't look exactly like this.
There are four apps: aussie-rules, best-animal, character-class, and dog-toys.
Notice that each app has its own library directory.
Your HTML will use relative links. Here's a line from aussie-rules.html:
<link rel="stylesheet" href="library/project-styles.css">The URL does not start with a /, so it's a relative link. Here's what it means: "Start in the directory where aussie-rules.html is (that's the file containing the line of code). Go down into library, then find project-styles.css.
Let's look at the dog-toys app. The file dog-toys.html has the same line:
<link rel="stylesheet" href="library/project-styles.css">Because the line is in dog-toys.html, it means: "Start in the directory where dog-toys.html is. Go down into library, then find project-styles.css.

True, but it will be easier for you to keep each app separate. Less to think about when you're writing each app, and less to go wrong.
Ray has the willies



Yes. Some things to remember:
- Most of the code is copy-and-paste. You only have to fill in pieces.
- You'll only learn a little JavaScript, maybe 10% of the language. Only enough for simple CRUD apps.
- We go in baby steps. Each example adds just a little new stuff.
- For each baby step, there's an exercise. Do the exercises, and you can't help but learn.

No! Professional app developers do a lot of copy-and-paste, especially when starting a new app. If you know some code works, it makes sense to reuse it.
Only if copying is legal, of course. But remember, all of the code on this site is under a Creative Commons license. You have permission to use it. Do so. It will save you time.
Summary
- Projects in our layout use a shared style sheet, from the
librarydirectory. - Projects use shared navbar and footer HTML, from the
library/includesdirectory.
