You've come a long way. HTML, CSS, JS, forms, localStorage, validation… you know lots of stuff!!
Now for the last topic: CRUD! When you're done, you'll be able to build web apps that create, read, update, and delete records. These are the most common type of apps that businesses want.
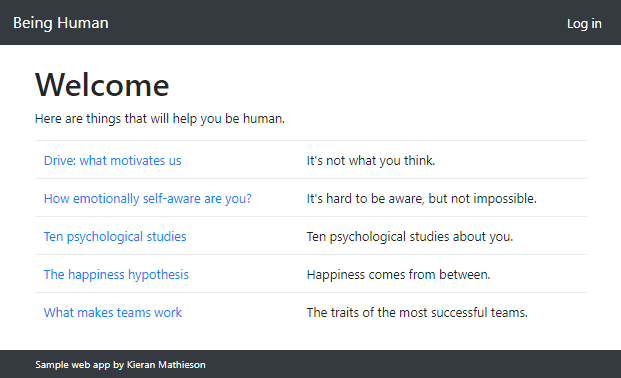
You can try a CRUD app like the ones you'll be making. The main page should be a list of records:

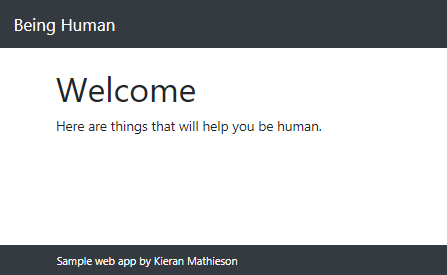
When you first try it, you'll see no data at all.

That's because the database is not in your browser's localStorage.
To load the data, start by logging in. The user name and password are in the login page's JS. Yes, bad security. Normally the login check would happen on the server.
When you've logged in, you have access to the initialization page. Go there, and click the Erase button. That will add records to the database on your browser.
Now mess around. Use the admin interface to add records, edit then, delete them. This is only affecting your browser's localStorage, so do what you want.
When you want to restore the database, use the initialization page again.
This is the most common type of business application.
- Listing records
- Showing details about one record
- Logging in and out
- Adding new records
- Editing records
- Deleting records
That's what you'll learn how to build.
crud. This is where your exercise solutions for this course module will go.
Add encryption, if you have Let's Encrypt.
Put an HTML file called index.html in the root of the subdomain. (Recall that index.html is the default file that the server returns when the user doesn't type the file name.)
Use <h1> and <p> tags in index.html. Add an animal joke.
Your page will have two URLs:
https://crud.YOUR DOMAIN/index.htmlhttps://crud.YOUR DOMAIN
(If you didn't use encryption, the protocol will be http, not https.)
Test that both URLs work. Submit them both.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
