The story so far
You know how to use several HTML tags. Headings, paragraphs, lists, and other things. The HTML doesn't look that great, however. That's what Bootstrap can fix.
Headings and paragraphs
We saw this code earlier.
Here's what it looked like.

Now take the same code, with no changes, and put it in the template we made.

Aaahh! Better.



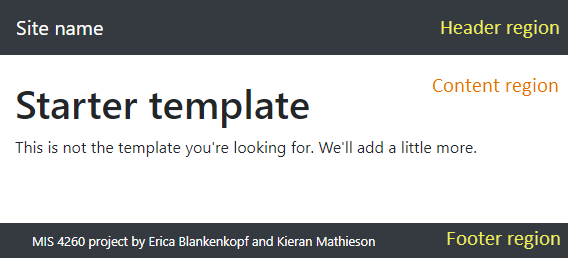
I wanted the dog house stuff to be in content region. That's about in the middle of the HTML:

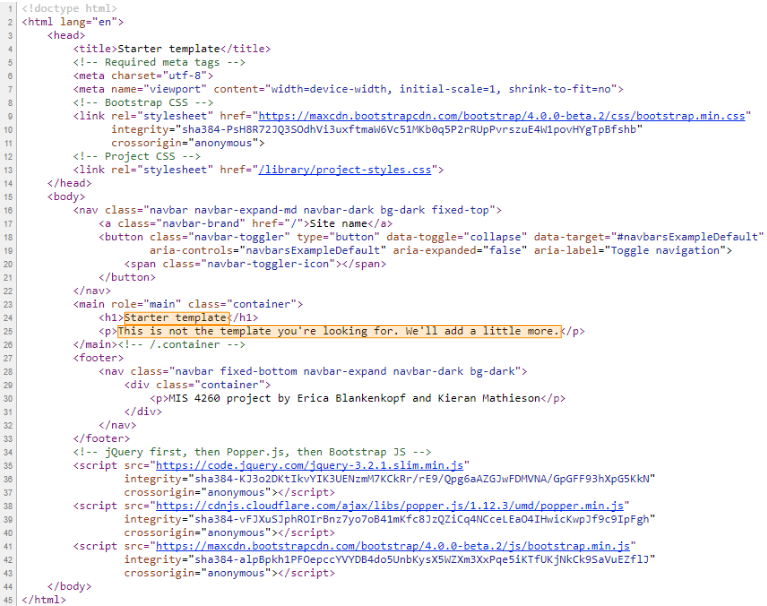
Let's zoom in:
<main role="main" class="container">
<h1>Starter template</h1>
<p>This is not the template you're looking for. We'll add a little more.</p>
</main>I deleted everything between <main> and </main>. Then I pasted in the dog house code.
Tables
Another example. Here's code for a table we saw earlier.
Here's what it looked like:

To use it in a Bootstrap template, we need to make one small change. Remember that Bootstrap has its own way of using HTML and CSS. You have to do things the Bootstrap way to get the right effects. Here's the new code.
The <table> tag has the CSS class table added to it.
Here's the result.

Aaahhh! Better.
How did you know?

But how did you know that you had to add that class?

Where did the code go?

<main role="main" class="container">
<h1>Starter template</h1>
<p>This is not the template you're looking for. We'll add a little more.</p>
</main>I replaced the content of the <main> tag. It ended up like this:
<main role="main" class="container">
<table class="table">
...
</table>
</main>
<main> tag before. Did we cover it?
No. You'll never need to change the <main> tag in the course, so we didn't talk about it. Better to spend our time on other things.
If you want to learn about more HTML tags, the Mozilla Developer's Network is a good place to start.
Summary
Wrap HTML in a Bootstrap template. It looks better.
