Variables coordinate code fragments
Your code is broken into fragments, across events. Variables keep everything coordinated.
Your code is broken into fragments, across events. Variables keep everything coordinated.
You have a BS template with some JS to load a navbar, and footer. You know how to make input fields, and buttons. You know how to tie JS code to events. You know how to validate. You know how to use variables to coordinate what happens across events.
Wow! You know a lot of stuff!
Time for a new app. This one is simple. We'll expand it in the next example.
We're going to use localStorage. It lets you store data on a user's computer, that a browser can access. For example:
bc.
We have a template. To make a new page, we copy-and-paste the template. The template has JS to load reusable HTML for the navbar and footer.
Use onclick to tell a browser what code to run when an HTML element is clicked.
Code is broken into pieces, triggered by events. Use variables to coordinate the pieces of code.
We are going to start planning our projects.
Write an app to help with scoring in Aussie Rules football.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
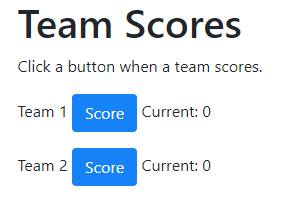
Let's write a simple app that helps track scores at a sports event. You can try it. Remember to open the dev tools' Console tab, so you can watch for errors as you run the code.
The page starts like this:

Every time a button is clicked, the app adds one to the team's score.
You have a BS template with some JS to load a navbar, and footer. You know how to make input fields, and buttons. You know how to tie JS code to events. You know how to validate. You know how to use variables to coordinate what happens across events. You know how to persist data, and erase persisted data when needed.
This lesson adds a few new things:
Our app will make a fake news feed.
This course is about making CRUD apps. You know how to do C(reate), and R(ead), and all the appy goodness behind them. Now let's add D(elete). We'll also firm up the way we connect pages.
This lesson is longer than most. Much of it is review. You've already seen how to work with TaffyDB, list data, and add new records. This lesson explains that again, as one last check. Go through the code. You should be able to follow it without much trouble. It will give you confidence that you know what's going on.
Plan to take a break part-way through the lesson.
The piggy bank app persisted data to localStorage. localStorage stores string data, with string keys.
Let's make something like the piggy bank app, but a bit more complex
Make an app that tracks your coffee and chocolate expenses. When you buy some coffee, you enter the amount you spend, and it gets added to a coffee total. Same for chocolate.
The totals are persistent.
You can try a partial version of it.
Remember that you can download a zip file, to get our standard template.
Here's the JS from the template:
cyco format-code 1