Party invitations
Make invitations for a party.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Make invitations for a party.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
We're going to talk about two things:
You can try the new app.
h2.
Let's change the team score example.
Ask the choosing cap which house you are in.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Make a page for country data from the CIA World Fact Book.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
You have a BS template with some JS to load a navbar, and footer. You know how to make input fields, and buttons. You know how to tie JS code to events. You know how to validate. You know how to use variables to coordinate what happens across events.
Wow! You know a lot of stuff!
Time for a new app. This one is simple. We'll expand it in the next example.
We're going to use localStorage. It lets you store data on a user's computer, that a browser can access. For example:
bc.
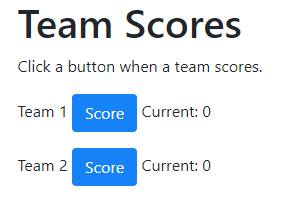
Let's write a simple app that helps track scores at a sports event. You can try it. Remember to open the dev tools' Console tab, so you can watch for errors as you run the code.
The page starts like this:

Every time a button is clicked, the app adds one to the team's score.
You have a BS template with some JS to load a navbar, and footer. You know how to make input fields, and buttons. You know how to tie JS code to events. You know how to validate. You know how to use variables to coordinate what happens across events. You know how to persist data, and erase persisted data when needed.
This lesson adds a few new things:
Our app will make a fake news feed.
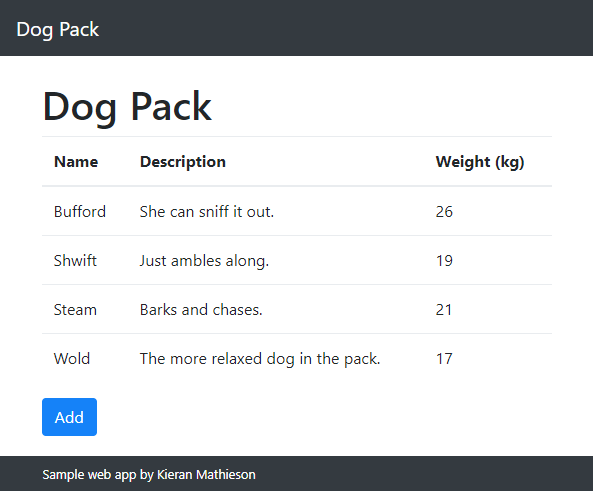
We have two pages in the dog pack app:
Here's the page that shows the pack:

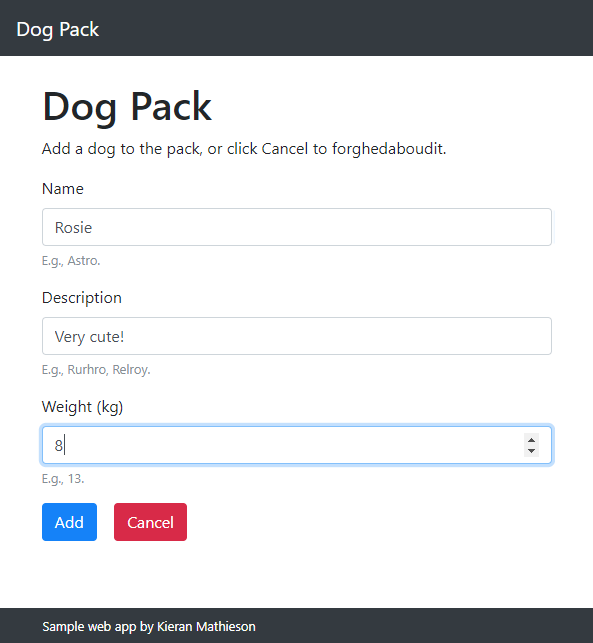
Let's add a third page to:
The page will have a form, using the same types of fields you've seen before:

Let's see how it works.
Here's the HTML for the add button:
bc.
The piggy bank app persisted data to localStorage. localStorage stores string data, with string keys.
Let's make something like the piggy bank app, but a bit more complex
Make an app that tracks your coffee and chocolate expenses. When you buy some coffee, you enter the amount you spend, and it gets added to a coffee total. Same for chocolate.
The totals are persistent.
You can try a partial version of it.