Dog breeds
Show some dog breeds.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Show some dog breeds.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Make list of links to good stuff.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
How calm are your worms?
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Make a subdomain for the exercises in this part of the course.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Who won the dog race?
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Make two versions of a page, with and without extra whitespace.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Make a subdomain.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
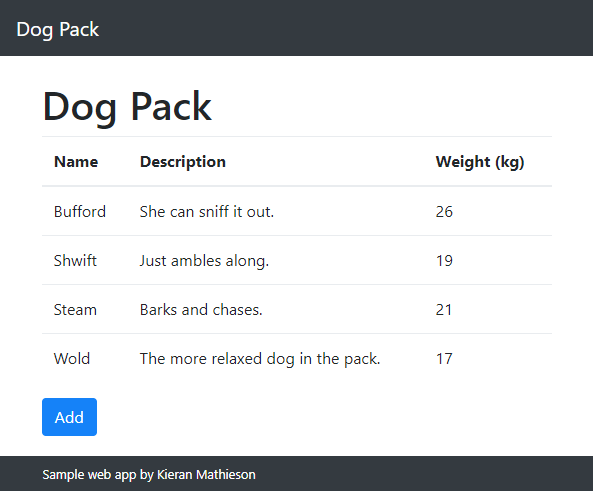
We have two pages in the dog pack app:
Here's the page that shows the pack:

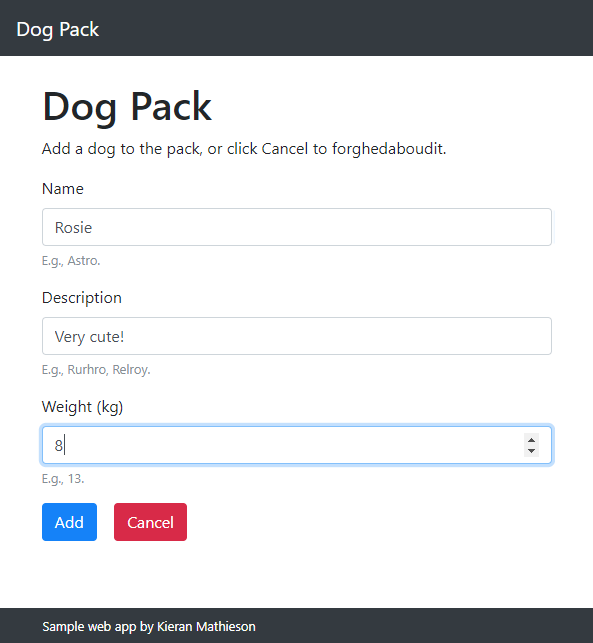
Let's add a third page to:
The page will have a form, using the same types of fields you've seen before:

Let's see how it works.
Here's the HTML for the add button:
bc.
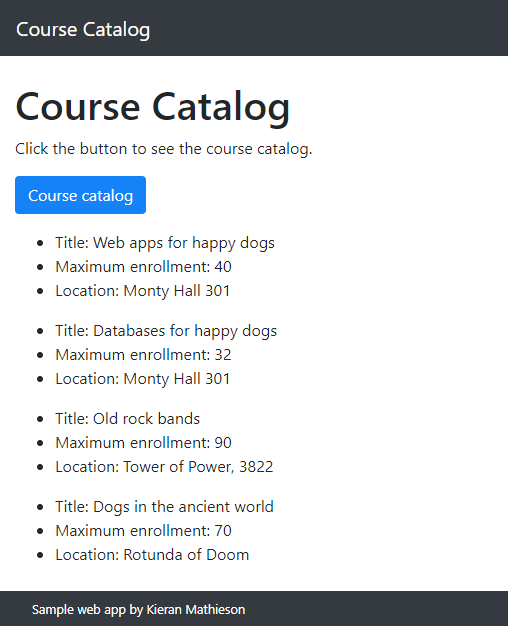
Records are stored in JS objects. You can make HTML to show what is in an object.
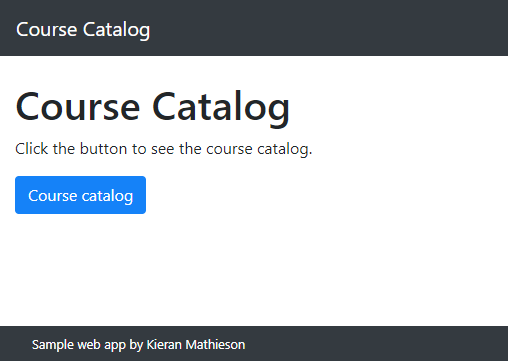
Try the course catalog page. It starts off empty:

When you click the button, you see a course list:

h2.