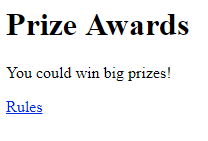
Suppose you see this page:

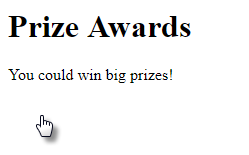
You move the mouse over Rules, and the link vanishes! Argh!

Here's the code:
<style>
a:hover {
color: white;
}
</style>
<h1>Prize Awards</h1>
<p>You could win big prizes!</p>
<p><a href="rules.html">Rules</a></p>hover is a pseudoclass. It's applied when the mouse hovers over an <a>. The color of the text changes to white, the same as the background color.
The link still works, so it's only a little annoying. If you use the display property, the link wouldn't work at all.
