The story so far
You know how to make a subdomain, and upload files there. You know how to use a few HTML tags, for headings, paragraphs, and lists.
You also need to know how to make tables. They're important in CRUD web apps.
Basic tables
Tables are made up of rows and columns. Here's a table listing some university classes:

It's hard to see the rows and columns, so let's add some lines.

You can see that the table has two rows and three columns. That's what makes a table a table: rows and columns.
Here's the code for the table.
<table>
<tr>
<td>DOG 101</td>
<td>Introduction to the modern dog</td>
<td>MW 9:00am - 11:00am</td>
</tr>
<tr>
<td>DOG 110</td>
<td>Dogs in the ancient world</td>
<td>M 6:30pm - 9:30pm</td>
</tr>
</table>The whole thing is surrounded with a <table> tag. Each row is inside a <tr> tag pair. Inside each <tr>, there is a <td> pair for each table cell. The "d" in <td> stands for "data." There's one <td> for each column.
Here's some more code:
<table>
<tr>
<td>a</td>
<td>0.00</td>
<td>0.01</td>
<td>0.02</td>
<td>0.03</td>
<td>0.04</td>
<td>0.05</td>
</tr>
<tr>
<td>0.0</td>
<td>0.0000</td>
<td>0.0040</td>
<td>0.0080</td>
<td>0.0120</td>
<td>0.0160</td>
<td>0.0199</td>
</tr>
<tr>
<td>0.1</td>
<td>0.0398</td>
<td>0.0438</td>
<td>0.0478</td>
<td>0.0517</td>
<td>0.0557</td>
<td>0.0596</td>
</tr>
<tr>
<td>0.2</td>
<td>0.0793</td>
<td>0.0832</td>
<td>0.0871</td>
<td>0.0910</td>
<td>0.0948</td>
<td>0.0987</td>
</tr>
<tr>
<td>0.3</td>
<td>0.1179</td>
<td>0.1217</td>
<td>0.1255</td>
<td>0.1293</td>
<td>0.1331</td>
<td>0.1368</td>
</tr>
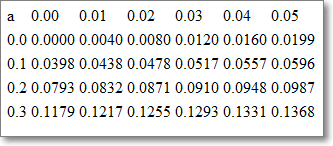
</table>It looks like this in a browser:

Header and footer
Here's the table of university classes again:

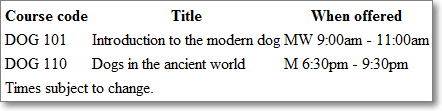
It might help to add a header, so users know what the columns are. A footer can come in handy, too. How about this:

Here's the code. The table is divided into three parts: the header, the body, and the footer.
The header uses the tag <th> instead of <td>.
<thead>
<tr>
<th>Course code</th>
<th>Title</th>
<th>When offered</th>
</tr>
</thead>By default, browsers render <th> as centered and bold. You can change that with CSS.
Here's the footer:
<tfoot>
<tr>
<td colspan="3">Times subject to change.</td>
</tr>
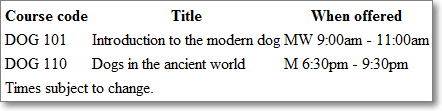
</tfoot>The colspan tells the footer's <td> to take up three columns, so it stretches across the entire row as needed:

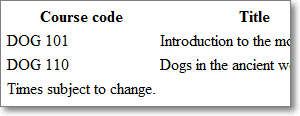
Without the colspan…
<tfoot>
<tr>
<td>Times subject to change.</td>
</tr>
</tfoot>… the table would look like this:

The browser makes the first column too wide, so it can fit the text "Times subject to change."
Putting the colspan in the footer…
<tfoot>
<tr>
<td colspan="3">Times subject to change.</td>
</tr>
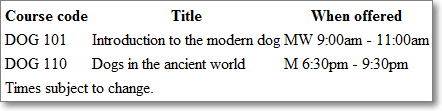
</tfoot>… makes the table look more natural:

Ugly!
The tables you've seen so far are ugly. Don't worry about it. Later, you learn how to make them look better.
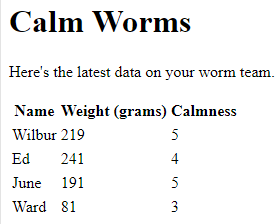
<table> tag to make a page like this:

Use any other tags you need.
Make a directory in your littlehtml subdomain for this exercise. Upload your file to the directory. Submit the URL.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Summary
- The
<table>tag…, er, makes tables. They have rows, and columns. - You can add headers, and footers.
