Party invitations
Make invitations for a party.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Make invitations for a party.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Make a shopping list for a dinner party.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Ask the choosing cap which house you are in.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Write some JS to count money.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Make a web app to track your favorite bands.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Make an quotes app, with an add form.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
We have a template. To make a new page, we copy-and-paste the template. The template has JS to load reusable HTML for the navbar and footer.
Use onclick to tell a browser what code to run when an HTML element is clicked.
Code is broken into pieces, triggered by events. Use variables to coordinate the pieces of code.
We are going to start planning our projects.
You have a BS template with some JS to load a navbar, and footer. You know how to make input fields, and buttons. You know how to tie JS code to events. You know how to validate. You know how to use variables to coordinate what happens across events. You know how to persist data, and erase persisted data when needed.
This lesson adds a few new things:
Our app will make a fake news feed.
Yeeeeehaaaa! Creating! Reading! Deleting! We're almost done!
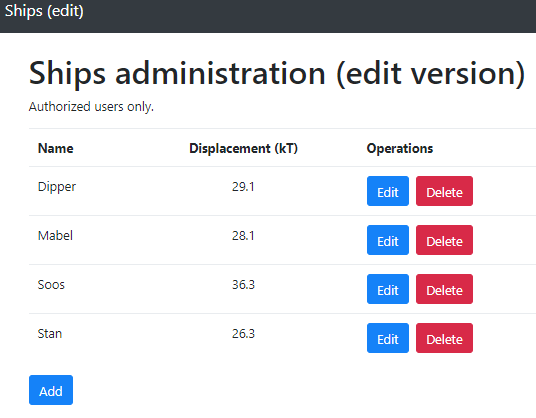
Two things left: Updating, and logging in. Let's do updating. You can try a new version of the ship app.
Here's the new admin page, with Edit buttons, as well as delete buttons.

(The image is zoomed out to make it smaller.)
You can try it.
There's a problem with the course data app in the previous lesson. It doesn't remember anything. We created a record set when the page loads:
(function($) {
//Initialize course catalog.
var catalog = [
{
id: 42,
title: "Web apps for happy dogs",
maxEnrollment: 40,
location: "Monty Hall 301"
},
...
];It was lost when the page ended.
We want something like this:
bc.