For every exercise, you can start with the standard template.

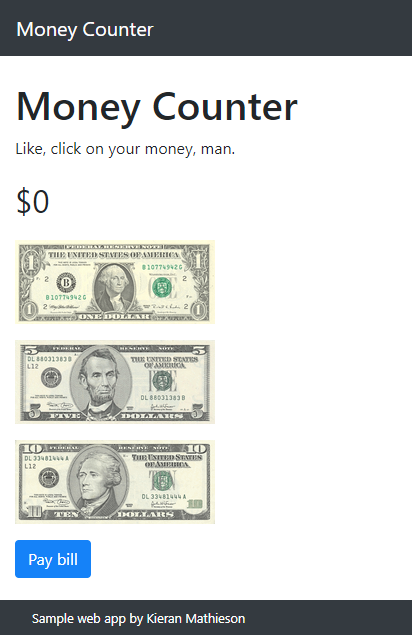
As the user clicks on the bills, the total goes up by the appropriate amount. You can use these images:



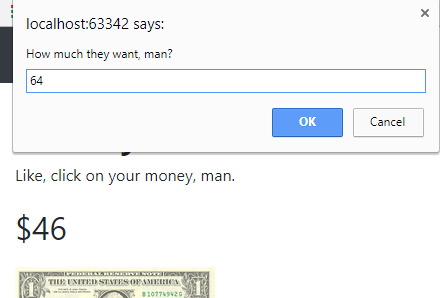
The "Pay bill" button reduces the amount. When the user clicks on the button, your app should ask how much to pay:

Check the value. Make sure it's a number, and positive. If not, show an error message.
Hint: isNaN(amount)
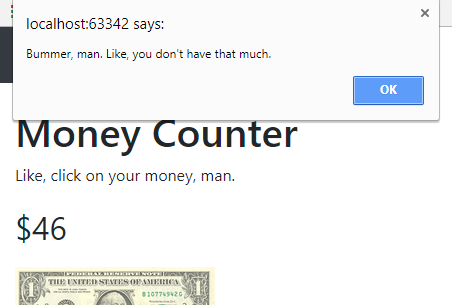
If there isn't enough money, show an error message:

If the input amount is OK, deduct it from the total.
Hint: money -= parseFloat(billAmount);
Submit the URL of your page.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)

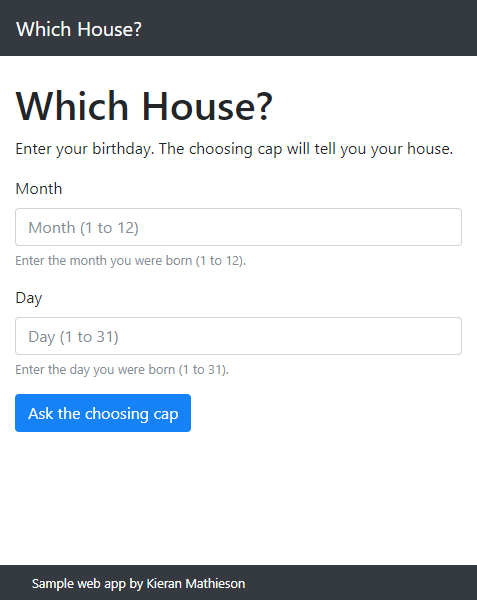
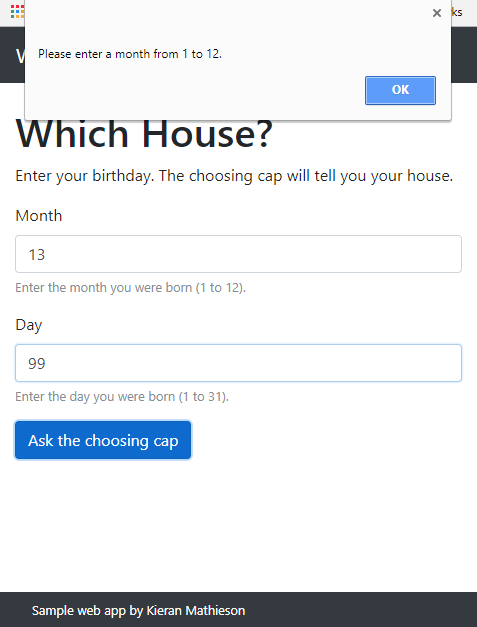
Month must be a number from 1 to 12. Day must be a number from 1 to 31. Show errors if applicable. (You don't have to validate days according to month. For example, month = 2 and day = 31 need not generate an error.)

Use the flag pattern to report all input errors. That is, if both the month and day are wrong, clicking the button will show two error messages.
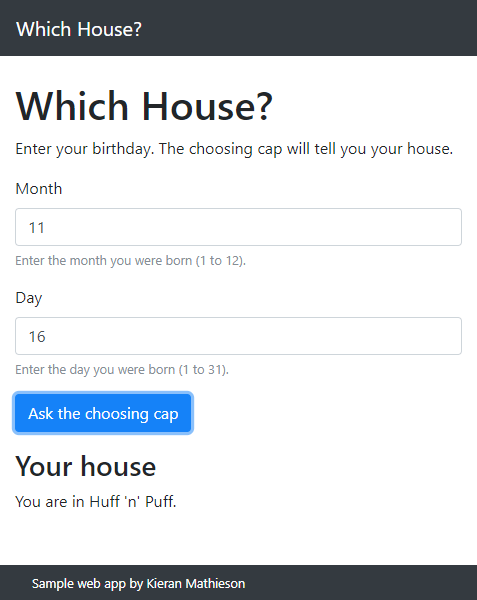
Show the house, based on the day:
| Day | House |
|---|---|
| 1 to 11 | Slimyin |
| 12 to 17 | Huff 'n' Puff |
| 18 to 23 | Rave 'n' More |
| 24 to 31 | Grip 'n' Chaw |
For example:

The multiway if pattern might be useful.
Submit the URL of your solution.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
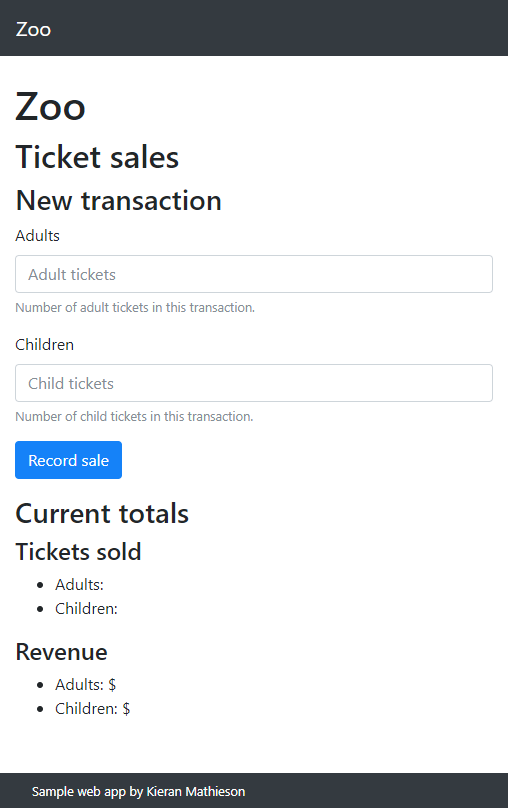
Here's the starting screen:

Tickets sellers type in adult and child tickets per transaction. They click the button. It updates the totals.
- There should be at least one adult in each transaction.
- Validate input. It's OK for the child field to be empty.
- Clear the input fields after each transaction.
- There is no
localStorageinvolved.
Fix the app. Upload the URL of your solution.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)

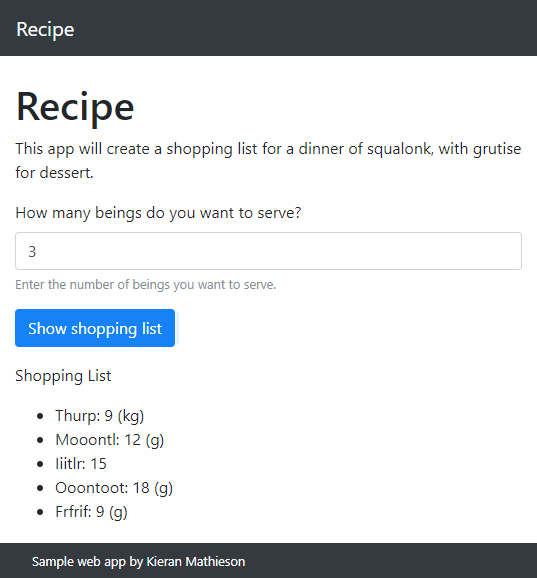
The number of beings must be given. It must be greater than zero. Show appropriate error messages.
Show a shopping list, based on these recipes.
| Ingredient | For squalonk | For grutise |
|---|---|---|
| Thurp | 2 kg | 1 kg |
| Mooontl | 2 g | 2 g |
| Iiitlr | 3 | 2 |
| Ooontoot | 4 g | 2 g |
| Frfrif | 2 g | 1 g |
For example:

Submit the URL of your solution.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
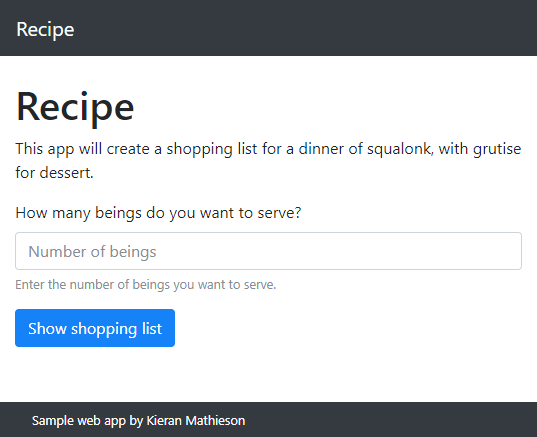
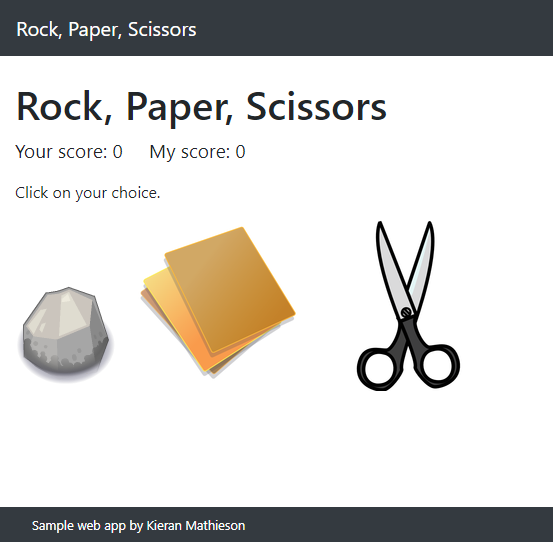
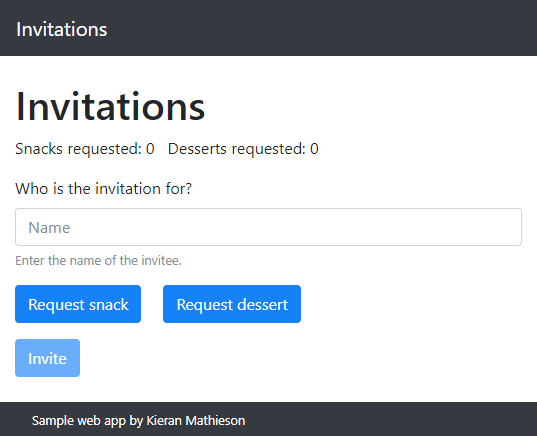
The app starts like this:

You can use these images, or your own.



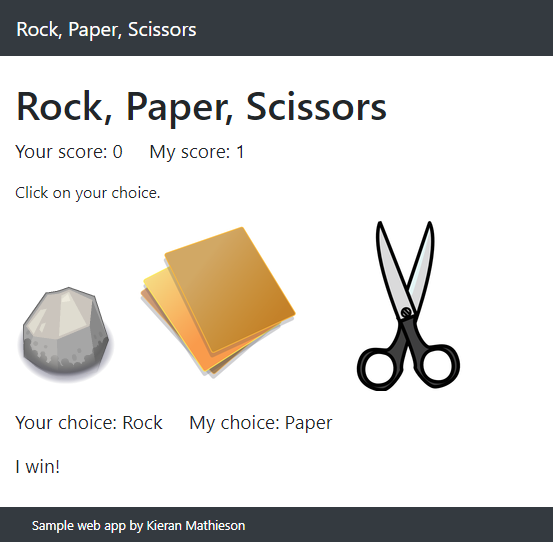
The user clicks an image. Here's what happens if the user clicks on the rock:

The user can keep clicking. The computer always wins.
Submit the URL of your solution.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Hint: Planning is good. Before you code, work out the approximate HTML, and the events. Write pseudocode for each event.
Submit the URL of your solution.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
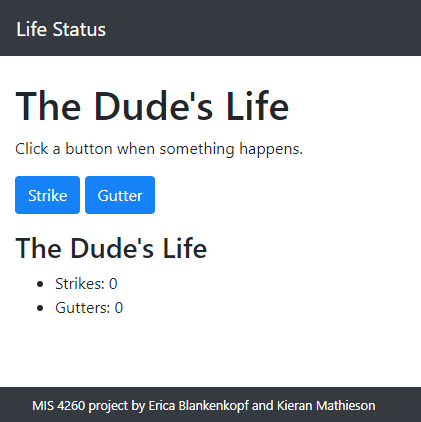
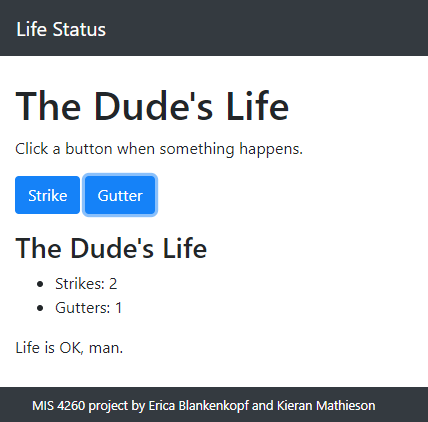
It starts like this:

Click a button to add a strike, or a gutter. The numbers change, and the app summarizes the Dude's life. For example:

If strikes and gutters are within three of each other (e.g., strikes is 5, and gutters is 7), then the message should be "Life is OK, man."
If there are at least four more strikes than gutters, the message should be, "Life is cool, man."
If there are at least four more gutters than strikes, the message should be, "Life sucks, man. But the Dude abides."
Note: put all of the code that changes the HTML in one function, called LifeStatus.updateLife(). Call it as appropriate.
Upload the URL of your solution.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)

Note: The Invite button is disabled.
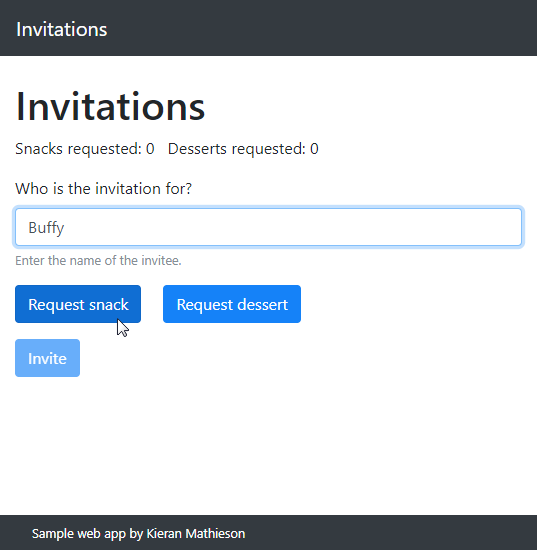
The user types in a name, and clicks either the snack or dessert button. If there's no name, show an error message.

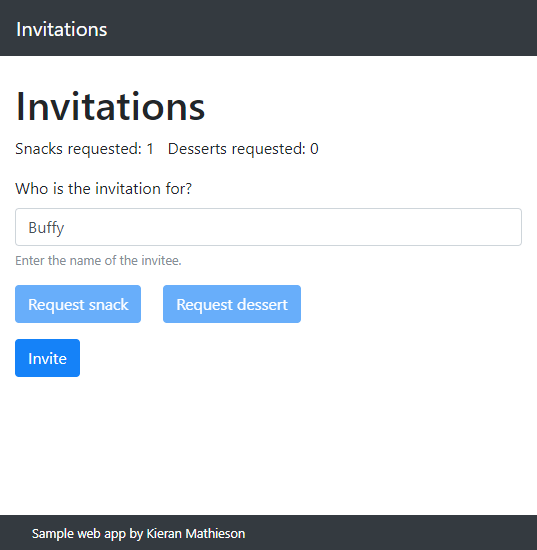
- The snack and dessert counts at the top of the page are updated.
- The snack and dessert buttons are disabled.
- The invite button is enabled.

When the user clicks the Invite button:
- An invitation is created, and added to the existing invitations.
- The invitation heading, and the invitations, are shown.
- The snack and dessert buttons are enabled.
- The invite button is disabled.
- The name field is cleared.
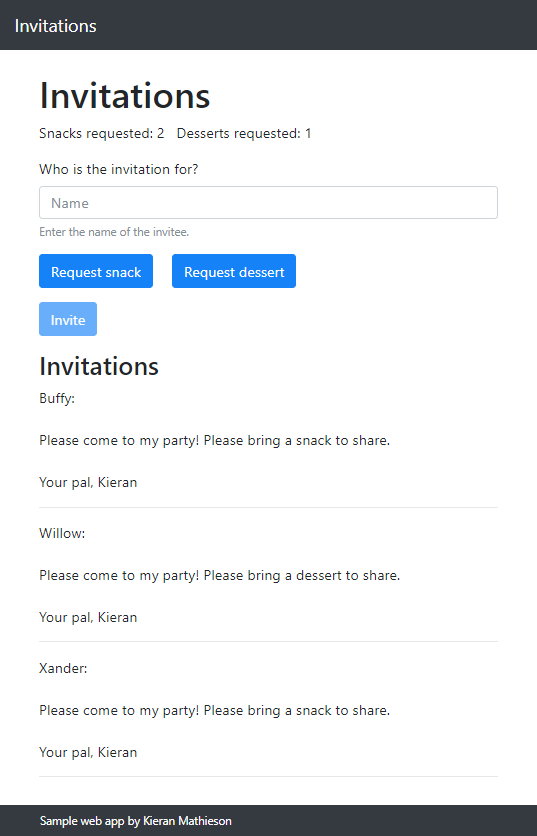
Here's what the screen might look like after some invitations:

Sign the invitation with your name, not mine.
Hints:
- To disable a button:
$("#dessert-button").attr('disabled','disabled'); - To enable a button:
$("#invite-button").removeAttr('disabled');
Upload the URL of your solution.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
50% of the time, the computer should win. 30% of the time, it should be a draw. 20% of the time, the user should win.
The JS function Math.random() returns a random number between 0 and 1.
Submit the URL of your solution.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
