The story so far
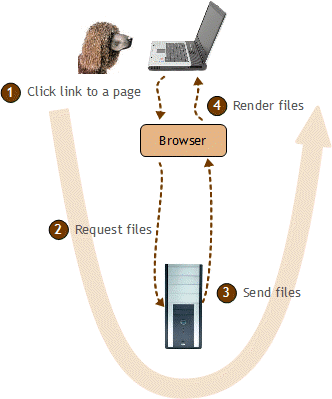
In the previous lesson, you learned that browsers get files. They show the contents of the files to users. How they show it depends on the files' extensions.

I created dog.html on my computer. It had this in it:
<h1>Rosie</h1>
<p>Rosie is a good dog.</p>When I told a browser to show the file, it showed:

Copying the file to a server
I took that file, and copied it to a server on the internet. Here's the copy's URL:
https://webappexamples.cybercour.se/dog.htmlTry putting the URL in a browser. Here's what I saw:

It's the same thing.
Browsers don't care where files come from (mostly). They grab files from wherever, look at the extensions, and go from there.
I copied the jpg file to the server as well. Try this URL:
https://webappexamples.cybercour.se/rosie1.jpgSame thing you saw before.
Images inside HTML
Here's some more HTML:
<h1>Rosie</h1>
<p>Rosie is a good dog.</p>
<p><img src="rosie1.jpg"></p>I put this into a file called dog-rosie.html, and uploaded it to the server. Don't worry about what the HTML tags mean. We'll cover that later.
The last line is new. It contains a reference to another file.
Try this URL:
https://webappexamples.cybercour.se/dog-rosie.htmlHere's what happens:
- The browser asks the server for the file
dog-rosie.html. - The server sends it.
- The browser looks inside
dog-rosie.html, and finds a reference to the filerosie1.jpg. - The browser asks the server for the file
rosie1.jpg. - The server sends it.
- The browser shows the result to the user.
For the browser to show what the URL asked for (dog-rosie.html), it has to get two files.
Celebrate
Following everything so far? Jump, dance, scream and shout, grab your dog and run about! Hooray!

Summary
- Browsers ask servers for files. What they do with the files they get depends on the files' extensions.
- Files can contain references to other files. If a browser finds a reference, it will ask the server for that file as well.
