Let's write a simple app that helps track scores at a sports event. You can try it. Remember to open the dev tools' Console tab, so you can watch for errors as you run the code.
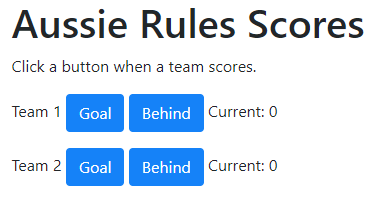
The page starts like this:

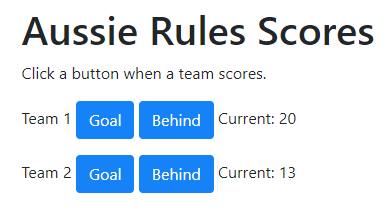
Every time a button is clicked, the app adds one to the team's score. So, after some clicks:

Each time an event happens, like clicking a button, some code runs.
How do we write the code? Copy-and-paste, of course. Here's some code from the BS (Bootstrap) buttons docs.
<button type="button" class="btn btn-primary">Primary</button>Don't use type="submit". That sends data to the server, for server-side processing.
The word inside the <button> tag ("Primary" in the example) is the button's caption. I want it to say "Score."
Leave type and class alone. They are what BS uses to style the button.
Here's the HTML for the page:
There are two important things here, highlighted for team 1.
Button click events
Notice the onclick attribute of the <button> tag. It contains a little JS. When the button is clicked, that code is run.
Using onclick is an older JS style. It's easy to understand. Easy is good.
The code can be anything. For example:
onclick="alert('Do not click this button')"alert() is a JS function that shows a message on the screen.
Quotes have to match. So each ' has a matching '. Each " has a matching ". You can put one type inside the other. That's what this code does:
onclick="alert('Do not click this button')"The "s have a pair of 's inside them.
This will break:
onclick="alert('A dog's love is precious.')"Anyone know why?

Right! That's what happening.
We need a way to tell the browser, "Dude, this ' is just part of the text." Like this:
onclick="alert('A dog\'s love is precious.')"The backslash (\) tells the browser that the next character, a ' in this case, is part of the text. It's not a closing quote.
Here's a sandbox. It uses the <button> tag that you'll learn about later. Mess with the code. Maybe make one of the buttons show a message.
The span tag
Let's go back to our app:

Some of the code again:
The <span> tag doesn't do anything by itself. It just gives us a way to refer to something on the page. We want to change that "0" to something else, when the button is clicked. The id in the <span> tag gives us a way to refer to the "0", so we can change it. More in a moment.
The <div> tag (used later) is similar. It gives us a way to refer to something. The difference is that the <span> tag usually refers to a part of a line, like the "0" in "Current: 0". The <div> tag usually encompasses one or more complete lines of HTML.
The JS
Here's the JS on the page:
About half of it is template code. Let's look at the rest:
team1 and team2 are variables. As the browser is loading the page, it immediately runs the JS that isn't inside a function. The code here initializes the variables to 0.
The next code creates a function in a namespace:
TeamScores.team1Scored = function() {
team1++;
$("#team1-score").html(team1);
};A function is some code with a name. The name can be anything you want.
Remember the click event?
<button onclick="TeamScores.team1Scored()" ...When the button is clicked, the browser runs the code TeamScores.team1Scored(). That calls the function.
When you want to call a function, don't forget the parentheses. TeamScores.team1Scored() is correct. TeamScores.team1Scored is not.
In this course, code attached to event will usually call a function in a namespace. Examples:
<button onclick="Party.letsDance()" ...
<button onclick="CoffeeShop.orderLatte()" ...
<button onclick="Park.playWithDog()" ...
<button onclick="Project.debugCode()" ...Inside the function
When the user clicks team 1's button, we want two things to happen:
- Increase the score by 1.
- Show the new score.
Here's the function again:
TeamScores.team1Scored = function() {
team1++;
$("#team1-score").html(team1);
};team1++ is shorthand for team1 = team1 + 1. So, this increases the value of the variable team1 by 1.
The line…
$("#team1-score").html(team1);… shows the new score. Let's break it down. $("#team1-score") says to jQuery, "find something on the page with an id of team1-score."
jQuery finds it in the HTML:
<span id="team1-score">0</span>.html(team1) says, "Whatever you find, replace its HTML with the value of team1.
This is one of the simplest and most common patterns.
Variables are the key
Because you're using event-driven programming, the code is broken into pieces, with different pieces attached to different events. Some code runs when the page loads, some when different buttons are clicked.
Variables are how the different code fragments work together.
When one piece of code changes a variable's value, the next piece of code will use that new value.
You'll see this in almost every example. To write the code for an event, start by working out how it changes variables. That's half the battle.
Breakpoint time
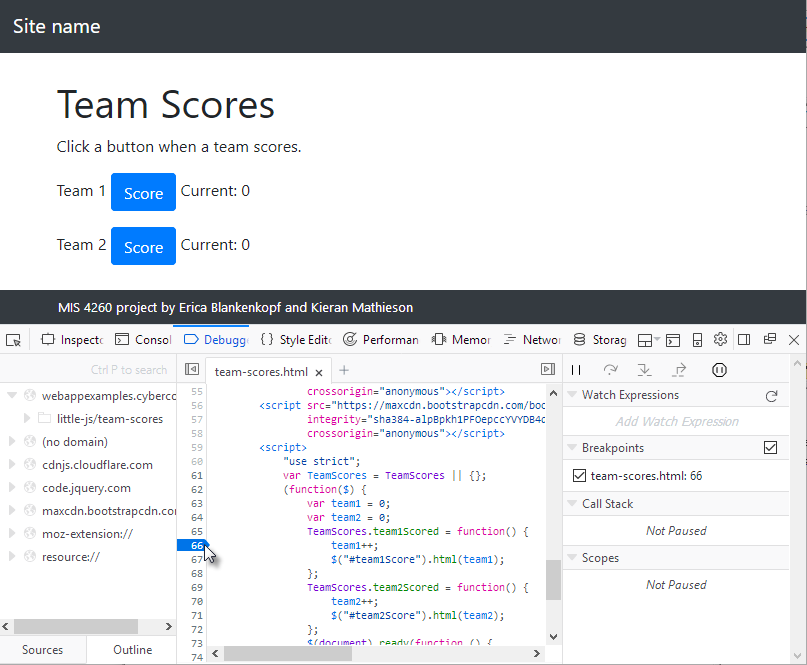
Put a breakpoint on the line team1++.

This screen shot is from Firefox. Chrome and Edge look different, but have the same features.
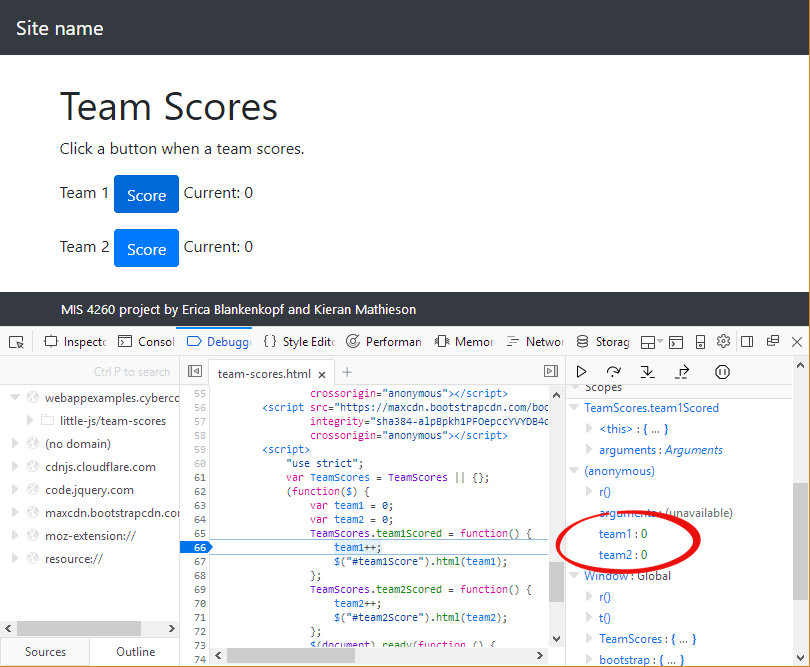
Now click team 1's button. The browser will stop on the breakpoint:

You can look into memory in the right-hand pane. Find the variables under Scopes|(anonymous). You can see that team1 is 0 before the line team1++. runs.
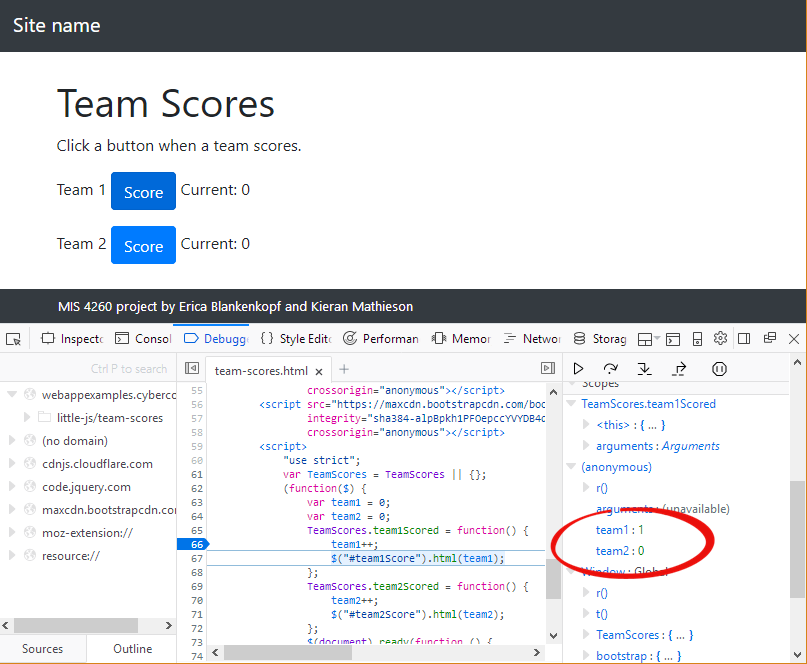
Press F10 to run one line. You'll see that the variable changes.

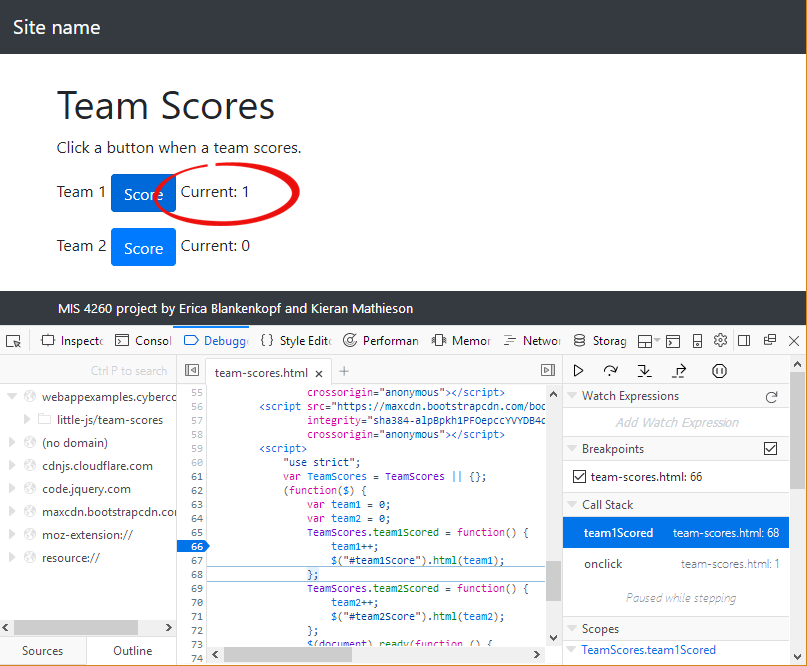
The next line puts the value of team1 into the HTML. Press F10 to run it.

Press F8 to let the code finish.
Variables names are case-sensitive
In JS, dog and Dog are different variables.
Check out this code:
var dog = 3;
dog = Dog + 2;
alert(dog);What would this code show? 5? 2? Something else?
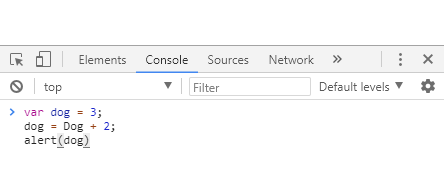
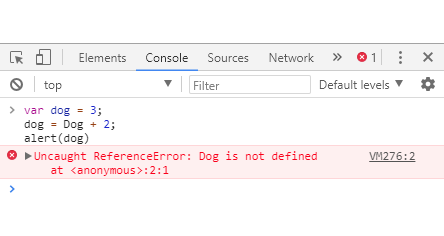
You can paste the code into the console:

Press Enter to run it.
Here's what I got:

The first line…
var dog = 3;… declares the variable dog, and puts three in it.
The second line…
dog = Dog + 2;… says, "Take the variable Dog, add two, and put the result in dog."
Trouble is, there is no variable called Dog. There's dog, but that's not the same as Dog.
ARGH! It drives me crazy, too.
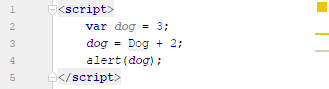
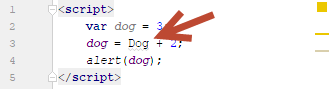
Your IDE will help. Check out this from WebStorm:

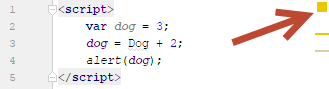
The yellow box…

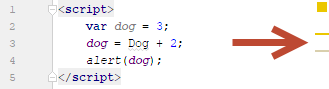
…tells you that WebStorm detected something it didn't like. You can see what by hovering on the yellow lines:

If you look carefully, you can see a grey line under Dog.

That tells you what WebStorm is worried about. The screen shot shows WebStorm's standard colors, but you can change the settings if you want the line to be easier to see.
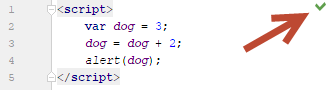
If WebStorm doesn't find any problems, it shows a green tick. So if I change Dog to dog:

Pay attention to what your IDE tells you. It will save you hours of debugging.
CoolThing
A page that sometimes tells you to do something, and sometimes to not do the exact same thing.
Exercises
Aussie Rules goal posts look like this:

When the ball is kicked between the tall posts in the center, a team get a goal, for six points. When the ball is kicked between one of the tall posts and one of the shorter posts on the outside, the team gets a behind, for one point.
Write a app that starts out like this:

When the user clicks a Goal button, six is added to the score. When the user clicks a Behind button, one is added to the score. For example, this could happen after a while:

Submit your app's URL.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
<table> to show them. For example:

The user can click on the photos. Show the number of clicks. The total number of clicks, and the number of clicks on the best animal. Choose whichever animal you like as the best animal.
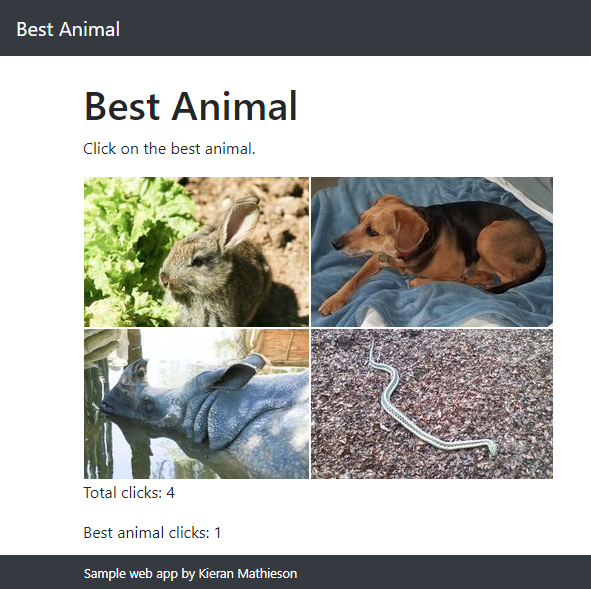
Here is my page after the user clicks once on each animal:

Submit the URL of your app.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Summary
- A click event happens when a user clicks on some HTML element. If code has been attached to the element, the browser runs it.
- A variable is some memory with a name, just as in other languages.
- A function is a piece of code with a name.
- Event-driven programming breaks code into functions that are called on events. The functions work together to make the app do its job. They use variables to coordinate their work.
- Pay attention to what your IDE tells you. It will save you hours of debugging.
