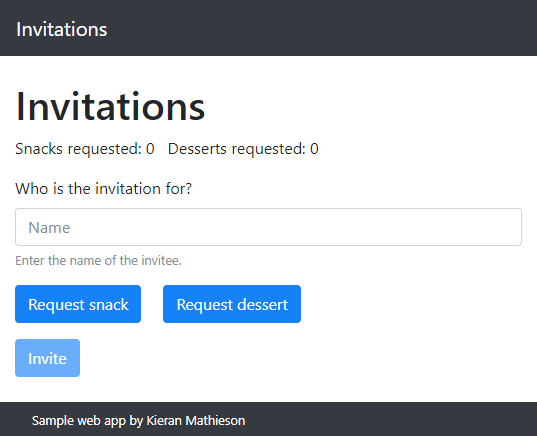
Build an app to make invitations for a party. It starts like this:

Note: The Invite button is disabled.
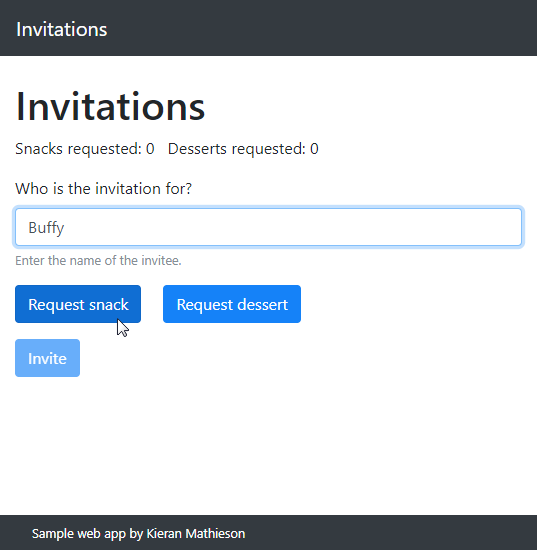
The user types in a name, and clicks either the snack or dessert button. If there's no name, show an error message.

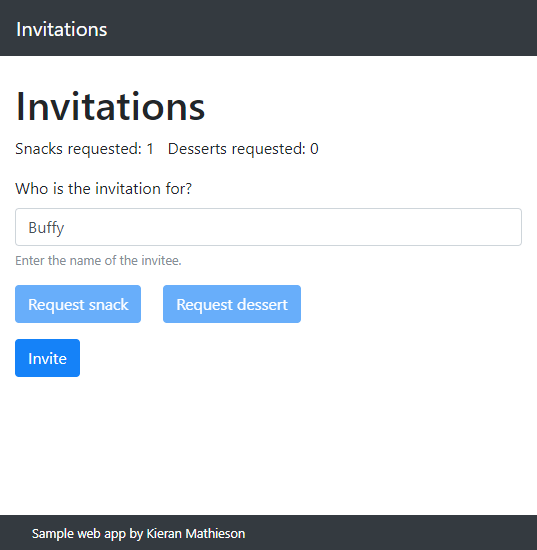
- The snack and dessert counts at the top of the page are updated.
- The snack and dessert buttons are disabled.
- The invite button is enabled.

When the user clicks the Invite button:
- An invitation is created, and added to the existing invitations.
- The invitation heading, and the invitations, are shown.
- The snack and dessert buttons are enabled.
- The invite button is disabled.
- The name field is cleared.
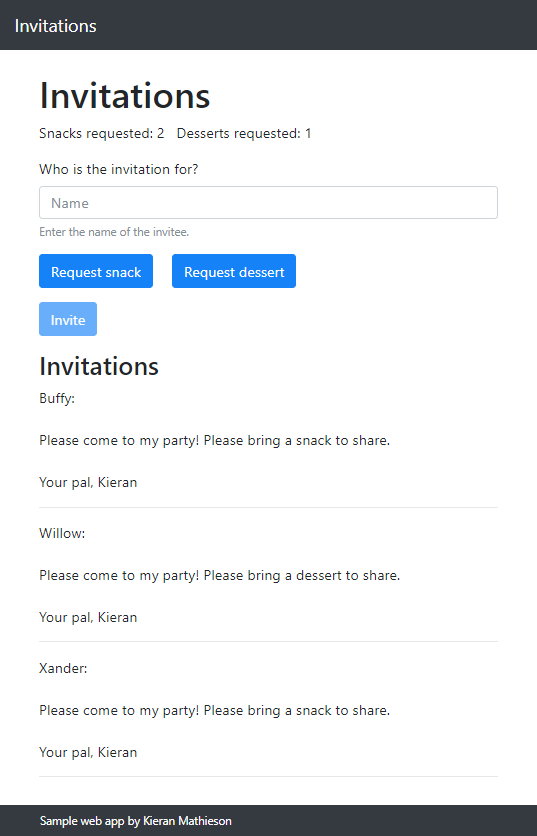
Here's what the screen might look like after some invitations:

Sign the invitation with your name, not mine.
Hints:
- To disable a button:
$("#dessert-button").attr('disabled','disabled'); - To enable a button:
$("#invite-button").removeAttr('disabled');
Upload the URL of your solution.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
