There's a lot of HTML setup code for a Bootstrap page. We don't want to type it every time. It would be easier if we had a template. That is, an HTML file, with places for you to put your own code.
Make a starter copy-and-paste template
Let's create an HTML template you can copy-and-paste to make new HTML pages. We'll start with a simple one, to explain some concepts. The one you'll eventually use will be a little different, but not much. Here's a link to a zip file with our final template so you can make your own copy.
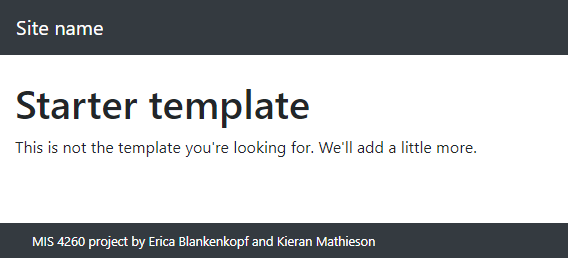
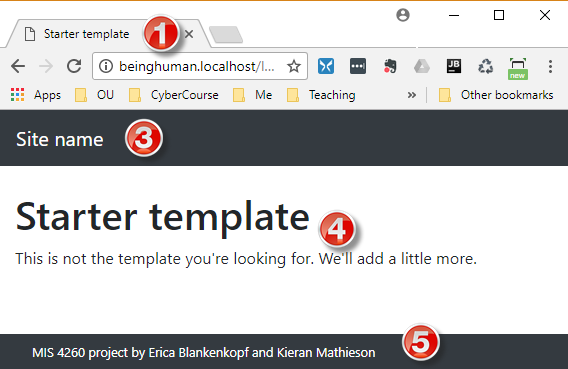
Here's what the template looks like in a browser:

It has three regions:

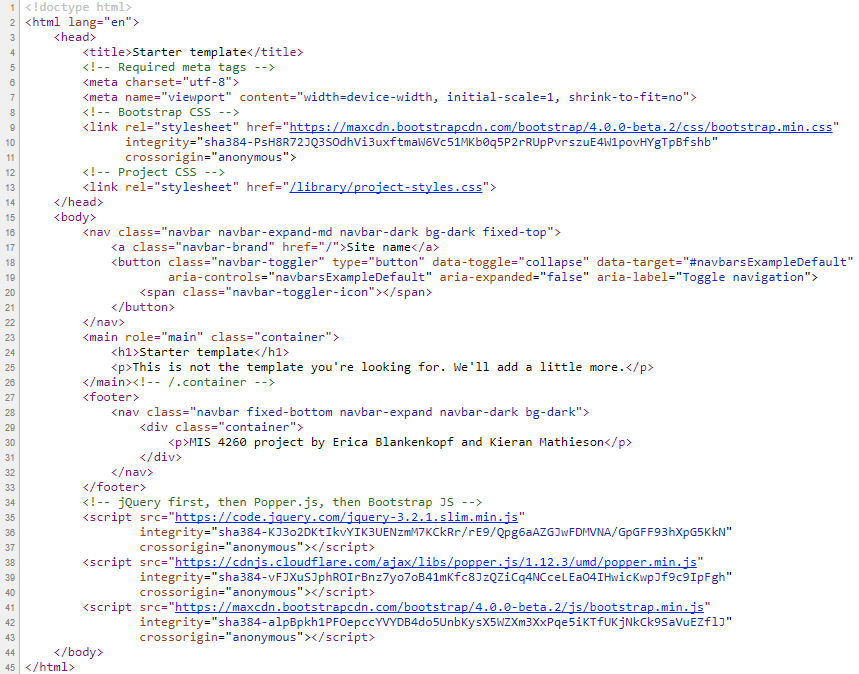
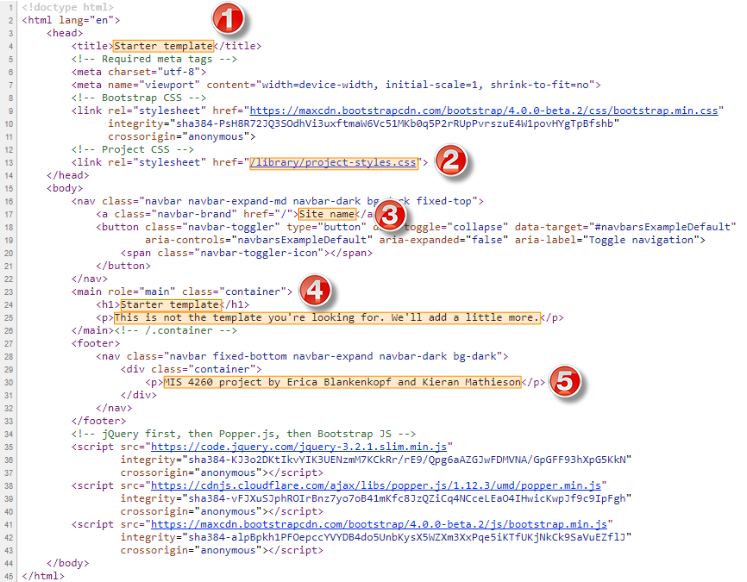
Here's the template's HTML:

Ignore most of it
Ack! That's a lot of stuff!
Fortunately, you don't need to understand it. There are just a few things you would change to make a new page of your own. Here they are:

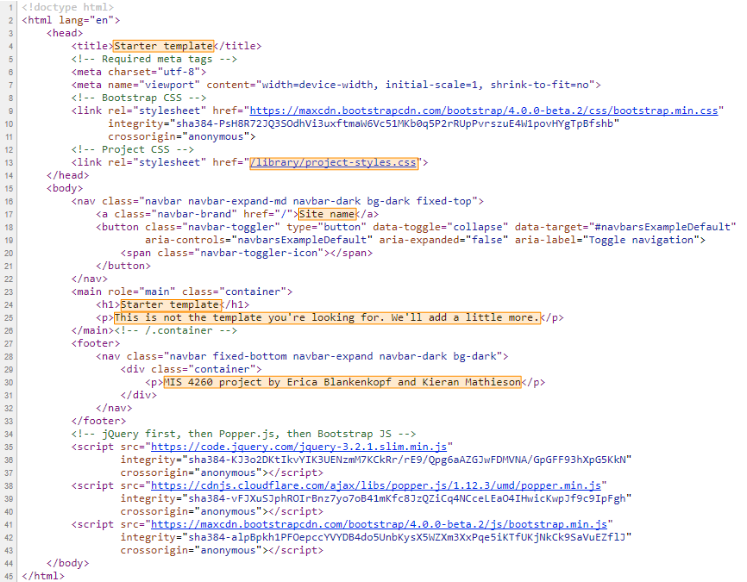
You will only need to touch the things marked in orange.
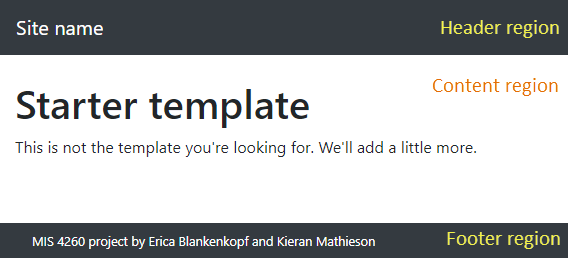
Let's have another look at the rendered page, with the things you might want to change marked.

Here is where they are in the code:

Numbers 1, 3, 4, and 5 are easy to match up. Compare the last two screen shots, and find the code that changes the rendered page.
A shared style sheet
Number 2 is the link to the project style sheet.
<link rel="stylesheet" href="library/project-styles.css">This lets you define styles that are specific to your project. In fact, you need to have at least three CSS rules in project-styles.css for the template to work:
body {
padding-top: 5rem;
}
footer {
margin-top: 3rem;
}
footer p {
color: white;
font-size: 0.8rem;
margin-bottom: 0;
margin-left: 1rem;
}This file is already in the standard template, and linked in. You don't need to add it yourself.
Summary
We want a template file you can copy-and-paste the template when you want a new page. We made a start on one. The template references a CSS file in the library directory.
