Here's some HTML:
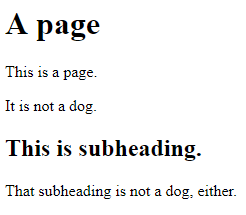
<h1>A page</h1>
<p>This is a page.</p>
<p>It is not a dog.</p>
<h2>This is subheading.</h2>
<p>That subheading is not a dog, either.</p>Here's how it renders:

Let's style it, by adding a style section to the HTML file.
<style>
h1 {
font-family: Calibri;
}
</style>
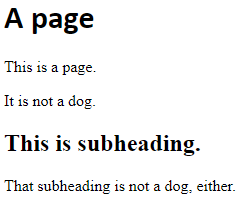
<h1>A page</h1>
<p>This is a page.</p>
<p>It is not a dog.</p>
<h2>This is subheading.</h2>
<p>That subheading is not a dog, either.</p>This changes the way <h1> tags are rendered. Here's what it looks like:

font-family is a CSS property. The font family can be courier, serif, Arial, lots of things.
Let's add some color:
<style>
h1 {
font-family: Calibri;
color: yellow;
background-color: black;
}
</style>
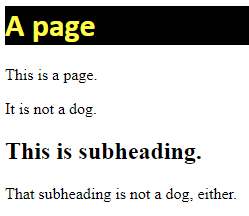
<h1>A page</h1>
<p>This is a page.</p>
<p>It is not a dog.</p>
<h2>This is subheading.</h2>
<p>That subheading is not a dog, either.</p>That looks like:

You can change the look of any HTML tag this way. Not just headings.
There are hundreds of CSS properties. We'll talk about more of them as we go through the course.
Confuse people by making links vanish.
