Hint: remember to start with the standard template.
Submit the URL of your page.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)

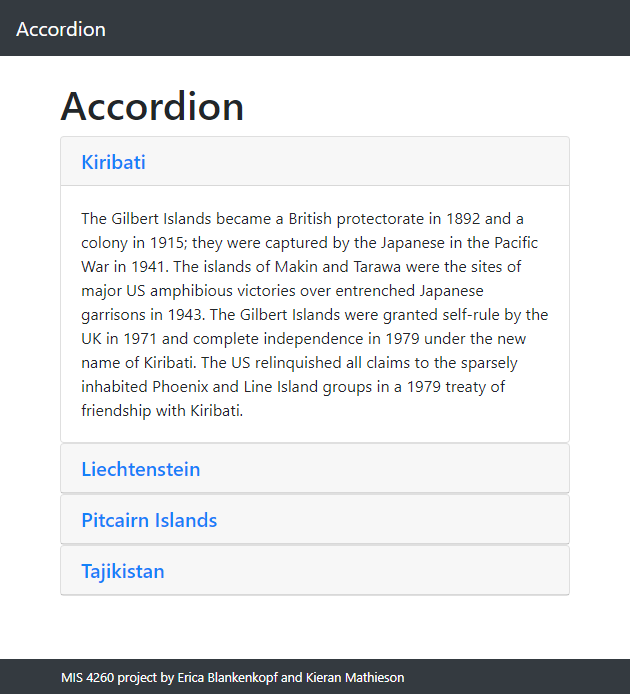
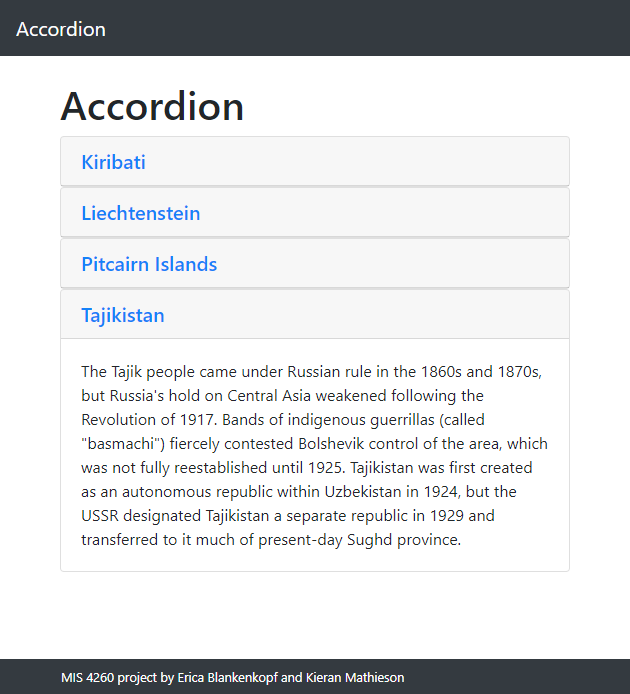
When you click on a country name, the other countries' areas collapse. For example, clicking on Tajikistan shows:

Include at least four countries. Use any countries you like. I used data from the CIA World Fact Book, but you can use another source, if you prefer.
You can copy code from the Bootstrap documentation. Be careful when adding the fourth country. You have to get ids and other attributes just right.
Submit the URL of your solution.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
- Use Bootstrap.
- Have at least six pages.
- Use one navbar, footer, and style sheet for the entire site.
- Use a logo in the navbar, with or instead of the site name. Make the logo small, so it looks good in the navbar.
- Use a dropdown in the navbar. For example, links to pages on each book in a series.
- Embed a YouTube video. (That's not covered in the course.)
- Put a slide show on the home page.
- Use at least four other images (apart from the slide show, and logo). Make sure they're responsive. That's in the Bootstrap docs.
Submit the URL of your site.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
