The story so far
You know how to make HTML files, and put them on your server. You can make headings, paragraphs, line breaks, lists, and tables.
Now let's learn how to make links.
The a tag
Use the <a> tag to create links. Here's an example:
<a href="links-and-urls">Links and URLs</a>href is an attribute of the <a> tag. It shows up inside the tag's opening <>. You'll see other attributes, like class, id, and onclick.
The tag renders like this:
The tag has two parts to it:
- The content the user sees: "Links and URLs" in this example
- The URL to go to when the user clicks on the content:
links-and-urls
Some links have a complete URL, like https://webapp.cybercour.se/course/links-and-urls. But most don't. They have shortened links, like links-and-urls. How does this work?
Absolute, relative, and root relative links
Absolute URLs
An absolute URL is complete, including a domain name. For example:
<a href="https://webapp.cybercour.se/course/links-and-urls">Articles</a>Absolute URLs are used most when referring to someone else's web site, not your own. For example:
<a href="http://download.openoffice.org/index.html">Download OpenOffice</a>Here's a URL that goes to the same page as the last one:
<a href="http://download.openoffice.org/">Download OpenOffice</a>This one is missing the file name: index.html. It just has the subdomain. When a browser sends download.openoffice.org to the server, how does the server know what file to send?
When a browser gives a server just a path, like http://site.com/products/, the server knows what directory to look in – products – but not what file to send. So it looks in products for a file with a default name, usually index.html. If it finds the file, it sends that.
When the last character of the URL is /, you can leave it out. This is the same as the previous two:
<a href="http://download.openoffice.org">Download OpenOffice</a>Relative URLs
These URLs are missing stuff at the beginning, and don't begin with a /. For example:
<a href="puppies.html">Puppies</a>This refers to a page in the same directory as the page containing the link. So if the link above was in the page http://dognutrition.bz/basics/index.html, then the browser would look for http://dognutrition.bz/basics/puppies.html.
However, if the link…
<a href="puppies.html">Puppies</a>
… was in the page http://dognutrition.bz/products/food/index.html, the browser would look for http://dognutrition.bz/products/food/puppies.html.
The page you link to does not have to be in the same directory as the page containing the link, as long as you specify the path from the page with the link, to the target page.
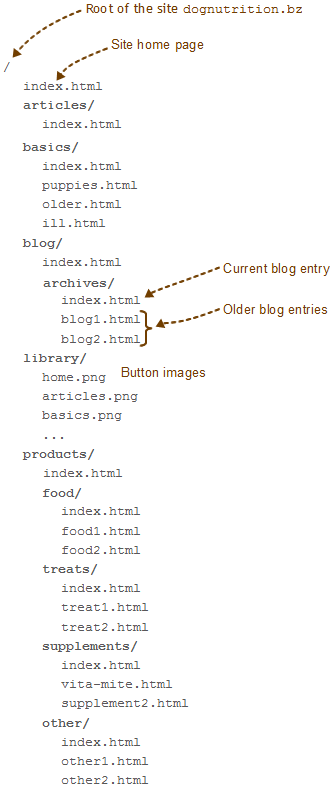
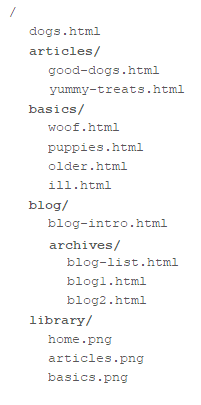
Here's a directory structure, let's say for dognutrition.bz:

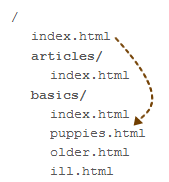
Let's say we've updated the puppy nutrition article. Its URL is http://dognutrition.bz/basics/puppies.html. We want to put a note on the home page, telling people that the article has been updated, with a link to the updated page. Here's the link we want:

We might add this to the home page at http://dognutrition.bz/index.html:
<p>We've updated our page on <a href="basics/puppies.html">puppy nutrition basics</a>. Check it out!</p>The server looks for a directory called basics in the current directory, then looks for a file called puppies.html inside that.
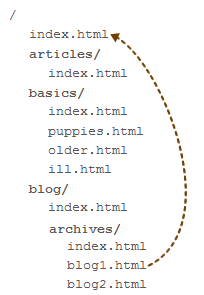
You can make links to pages at higher levels in the directory tree. For example, you might have a link to the home page in an old blog entry.

The code might be:
<p><a href="../../index.html">Home</a></p>../ means "go up a level." So the URL is "go up a level (from /blog/archives/ to /blog/), then go up a level (from /blog/ to /), then find index.html."
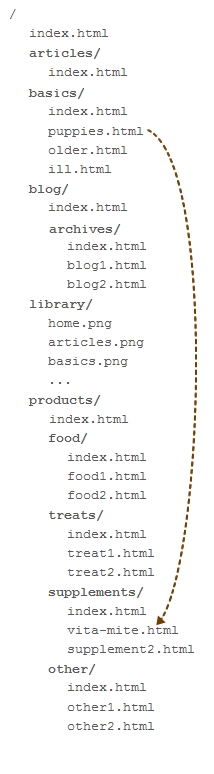
You can also navigate from one subdirectory to another. For example, in the page on the basics of puppy nutrition (http://dognutrition.bz/basics/puppies.html) there might be a link to a page in the supplements directory of the products section:

The code might be:
<p>We recommend <a href="../products/supplements/vita-mite.html">Vita Mite</a></p>The code is in http://dognutrition.bz/basics/puppies.html. It says, "from the current directory (/basics/), go up a level, then go into the products subdirectory, then go into the supplements subdirectory, then find the file vita-mite.html."
When you want a relative link that navigates between subdirectories, goes up the tree until you find a common parent, then goes down. In this example, the source is http://dognutrition.bz/basics/puppies.html. The destination is http://dognutrition.bz/products/supplements/vita-mite.html. Their common parent is http://dognutrition.bz/; it's the part of their URLs they have in common.
Here's another example. Suppose you have a link in the page http://dognutrition.bz/products/food/food1.html to the page http://dognutrition.bz/products/treats/treat1.html. They both have the common parent http://dognutrition.bz/products/, since both pages are under the products/part of the Web site's directory tree. So there's no need for the link to navigate all the way back to the home page. The code might look like this:
<p>And here's a <a href="../treats/treat1.html">tasty treat</a>!</p>This link is in http://dognutrition.bz/products/food/food1.html. It says "go up a level (from http://dognutrition.bz/products/food/ to http://dognutrition.bz/products/), then go down into treats, and find the file treats1.html." This link has the usual pattern: go up to the common parent (products), and then go down.
So, you can make a link from any HTML page on your site to any other page. Specify the path with ../ and subdirectory names.
Root relative URLs
You've seen absolute URLs and relative URLs. There's a third category. It's the root relative URL.
This is an absolute link to a page on your site, but with the domain name missing. Root relative URLs start with /, which means "go to the root of the site and then follow the path to a file."
Here's some code:
<p>Read our <a href="/basics/puppies.html">updated puppy nutrition page</a>.</p>No matter where this link is on your site, it will always point to the same file.
Root relative links have two main uses. First, they’re good for linking from a page deep in your site to a page in another section of the site. You can leave out a lot of ../../../.
Second, they're particularly useful in creating Web page templates. We'll talk about those later in the course.
Which type of link should you use?
Suppose you're just getting started with your dog nutrition business at dognutrition.bz. You've launched a beta (version for user testing) of the site, but haven't done any promotion. The day after your site goes up, dognutrition.com becomes available. W00f! You snap it up, and decide to change everything to the new domain.
What if you had used absolute URLs in your links? Like this:
<p>And here's a <a href="http://dognutrition.bz/products/treats/treat1.html">tasty treat</a>!</p>You would have to find every dognutrition.bz in every link and change it to dognutrition.com. It would be easy to miss one, leaving broken links.
Now suppose you want to change the name of the products directory to dog-nutrition-products. Why would you do this? Because your pages might then rank higher in Google. That makes your products easier for people to find and buy, which means more money to support your coffee and chocolate habits.
Again, you have to change the link above. This time, to:
<p>And here's a <a href="http://dognutrition.bz/dog-nutrition-products/treats/treat1.html">tasty treat</a>!</p>Ack! What an unw00fy thing.
OK, let's rewind. What if you had used a relative link to start with? Like this:
<p>And here's a <a href="../treats/treat1.html">tasty treat</a>!</p>You change to dognutrition.com, so you change the link to… Wait, you don't have to change the link at all! It still works! The link doesn't have dognutrition.bz in it, so there’s nothing to change. W00f!
What about changing the directory name to dog-nutrition-products? Again, the link is fine the way it is. There's nothing to change. W00f times 2!
Most of your links should be relative. This makes your site easier to manage. And easy is good!
Use absolute links to refer to pages outside your domain. You don't have much choice. For example:
<p>You should use <a href="http://www.mozilla.org/firefox/">Firefox</a>, because of its w00fy add-ons. Also try <a href="http://www.google.com/chrome/">Chrome</a>.</p>Within-page links
Sometimes you want to create a link to a spot within a page. For example, the puppies.html page in the dog nutrition site might have a section for small breed puppies, like chihuahuas, and another for large breed puppies, like Great Danes.
...
<h2>Small breed puppies</h2>
...
<h2>Large breed puppies</h2>
...Suppose you were writing a blog entry, and wanted to add a link to the large breed section of puppies.html. First, you would add an id to the destination in puppies.html:
<h1 id="large-breed">Large breed puppies</h1>In your blog page, add this link:
<p>You can read more about <a href="/basics/puppies.html#large-breed">more about large breed puppies</a>.</p>The href attribute has a #, followed by the id of the destination in puppies.html.
You can link to sections of the same page. For example, you might put this in puppies.html:
<p>Read more about large breeds <a href="#large-breeds">later on this page</a>.</p>When there's nothing in front of the #, your browser will look in the current page, that is, the one it's showing.
Example: Table of contents
You can use internal links to make a table of contents for a long page. You can try it.
<h1>Puppy Nutrition</h1>
<p>Contents:</p>
<ul>
<li><a href="#small-breed-puppies">Small breed puppies</a></li>
<li><a href="#large-breed-puppies">Large breed puppies</a></li>
</ul>
<p>Lorem ... libero.</p>
<h2 id="small-breed-puppies">Small breed puppies</h2>
<p>Lorem ... libero.</p>
<h2 id="large-breed-puppies">Large breed puppies</h2>
<p>Lorem ... libero.</p>You'll notice that the page contains a lot of strange text. This is filler text that won't distract from the page's structure. Lorem ipsum text has been the printing industry’s standard dummy text since the 16th century, and webers have adopted the tradition.
Naming standards
Notice the way ids are named.
- All lowercase
- Dashes (-) separating words
Not Big Dogs, but big-dogs.
More on naming standards later.
Extra attributes
The <a> tag has other attributes. If you want to open a linked page in a new window, use this:
<a href="www.google.com/" target="_blank">Google</a>_blank stands for a blank window.
The title attribute shows a message when the mouse hovers over the link. For example:
<a href="www.google.com/" target="_blank" title="Google search in a new window.">Google</a>Hard spaces
Suppose you put two links side by side, like this:
Here's what it would look like:

The links are close. It would be easy to click on the wrong one.
It would be better if they were separated. Let's add a bunch of blank lines and spaces in the HTML:
Here's what it would look like:

Huh? No difference!
Browsers don't care about white space. Spaces and blank lines between HTML tags are irrelevant.
However, we can make it look like this:
![]()
How? By adding hard spaces to the HTML:
<p>
<a href="https://www.shoes.com/">Get shoes</a>
<a href="http://purses.com/">Get purses</a>
</p> tells the browser to show a space character. It has no pixels, but it does leave a horizontal gap.
You can also add gaps with CSS, as we'll later.
Cool thing
You can make a link that does a Google search automatically.
Test yourself
The fill-in-the-blank questions below all use this file layout:

Be exact with your answers. No extra spaces, upper/lower case differences… nothing that would throw a browser off. Each answer should just be a path, like "this/is/a.path" (without the quotes).
Exercise

The links in the Contents list should jump to the other lists on the page.
(This can be a pain to test. You add a link that jumps to a place on the same page. If the link and the destination are both visible already, nothing will change. Try making the browser window small, so that the link and the place it jumps to are not both visible at the same time. Then when you click on the link, you'll see something change.)
The other links should jump to external Web sites. Open in a new tab, or not, your choice.
Complete the free images and books lists.
Make a directory in your littlehtml subdomain for this exercise. Upload your file to the directory. Submit the URL.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Summary
- The
<a>tag creates links. Thehrefattribute contains the destination. The HTML in the tag is what is shown to the user. - Absolute links are entire URLs. They are best used for links to external sites.
- Relative links navigate from the page they are on, to another file.
- Root relative links navigate from the web site's root.
