Alert!
Who are you?
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Who are you?
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
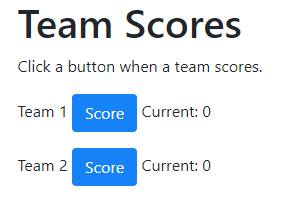
Let's write a simple app that helps track scores at a sports event. You can try it. Remember to open the dev tools' Console tab, so you can watch for errors as you run the code.
The page starts like this:

Every time a button is clicked, the app adds one to the team's score.
You have a BS template with some JS to load a navbar, and footer. You know how to make input fields, and buttons. You know how to tie JS code to events. You know how to validate. You know how to use variables to coordinate what happens across events. You know how to persist data, and erase persisted data when needed.
This lesson adds a few new things:
Our app will make a fake news feed.
Groovy! We have all of the CRUD. We are the CRUDiest. CRUDtastic.
One thing left: security. More specifically, we'll talk about authorization, or user permissions. This is one part of security, but an important part.
Earlier, you learned how to add Edit and Delete buttons to every record. Trouble is, that lets anyone delete your data. They go to the right URL, and keep clicking the Delete button.
Remember, normally DBs are kept on servers, so if one persons deletes data, it's gone for everyone.
Let's add some authorization.
h2.
Yeeeeehaaaa! Creating! Reading! Deleting! We're almost done!
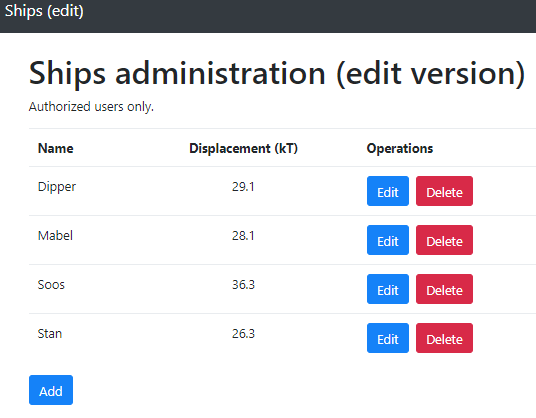
Two things left: Updating, and logging in. Let's do updating. You can try a new version of the ship app.
Here's the new admin page, with Edit buttons, as well as delete buttons.

(The image is zoomed out to make it smaller.)
You can try it.
This course is about making CRUD apps. You know how to do C(reate), and R(ead), and all the appy goodness behind them. Now let's add D(elete). We'll also firm up the way we connect pages.
This lesson is longer than most. Much of it is review. You've already seen how to work with TaffyDB, list data, and add new records. This lesson explains that again, as one last check. Go through the code. You should be able to follow it without much trouble. It will give you confidence that you know what's going on.
Plan to take a break part-way through the lesson.
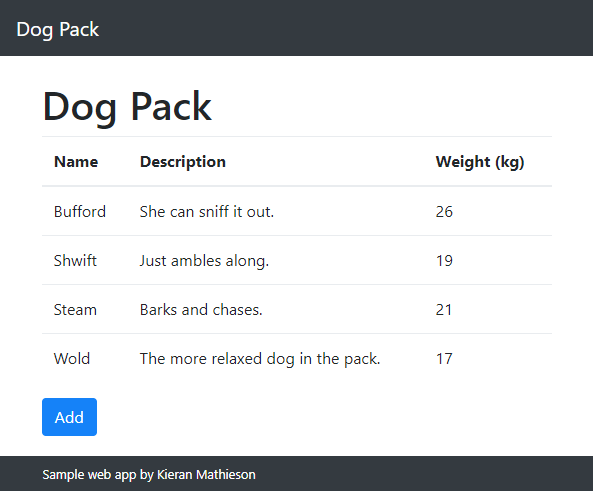
We have two pages in the dog pack app:
Here's the page that shows the pack:

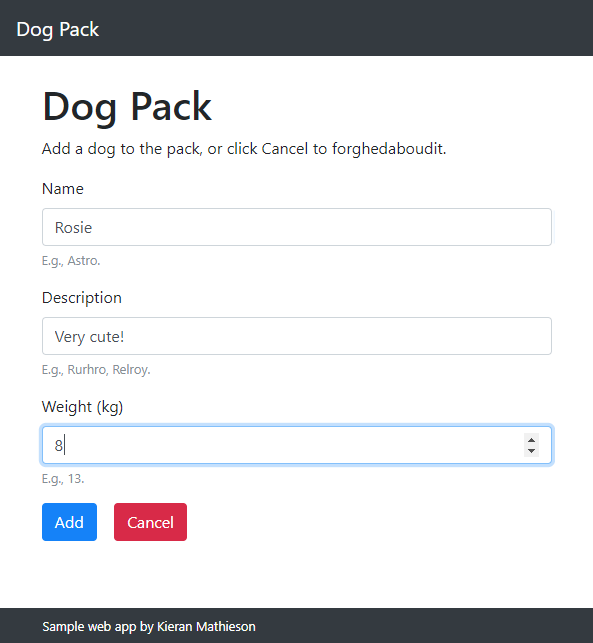
Let's add a third page to:
The page will have a form, using the same types of fields you've seen before:

Let's see how it works.
Here's the HTML for the add button:
bc.
There's a problem with the course data app in the previous lesson. It doesn't remember anything. We created a record set when the page loads:
(function($) {
//Initialize course catalog.
var catalog = [
{
id: 42,
title: "Web apps for happy dogs",
maxEnrollment: 40,
location: "Monty Hall 301"
},
...
];It was lost when the page ended.
We want something like this:
bc.
Records are stored in JS objects. You can make HTML to show what is in an object.
Try the course catalog page. It starts off empty:

When you click the button, you see a course list:

h2.
CRUD web apps deal with structured data, like rows in database tables. We'll be using JS objects for that.
An object is a collection of data and functions. You've already been making objects, without knowing it. You know those namespacing things?
<script>
"use strict";
var CourseScore = CourseScore || {};CourseScore is a JS object.
Suppose we want a catalog of university courses. Let's start with one course for now. Here's how you could store information about it:
bc.