Which house?
Ask the choosing cap which house you are in.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Ask the choosing cap which house you are in.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Make a character generator for a role playing game.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Write some JS to count money.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Make a web app to track your favorite bands.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Add chocolate to the expense tracking app.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Finish the course grade app. Add the other fields.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
We have a template. To make a new page, we copy-and-paste the template. The template has JS to load reusable HTML for the navbar and footer.
Use onclick to tell a browser what code to run when an HTML element is clicked.
Code is broken into pieces, triggered by events. Use variables to coordinate the pieces of code.
We are going to start planning our projects.
You have a BS template with some JS to load a navbar, and footer. You know how to make input fields, and buttons. You know how to tie JS code to events. You know how to validate. You know how to use variables to coordinate what happens across events. You know how to persist data, and erase persisted data when needed.
This lesson adds a few new things:
Our app will make a fake news feed.
Groovy! We have all of the CRUD. We are the CRUDiest. CRUDtastic.
One thing left: security. More specifically, we'll talk about authorization, or user permissions. This is one part of security, but an important part.
Earlier, you learned how to add Edit and Delete buttons to every record. Trouble is, that lets anyone delete your data. They go to the right URL, and keep clicking the Delete button.
Remember, normally DBs are kept on servers, so if one persons deletes data, it's gone for everyone.
Let's add some authorization.
h2.
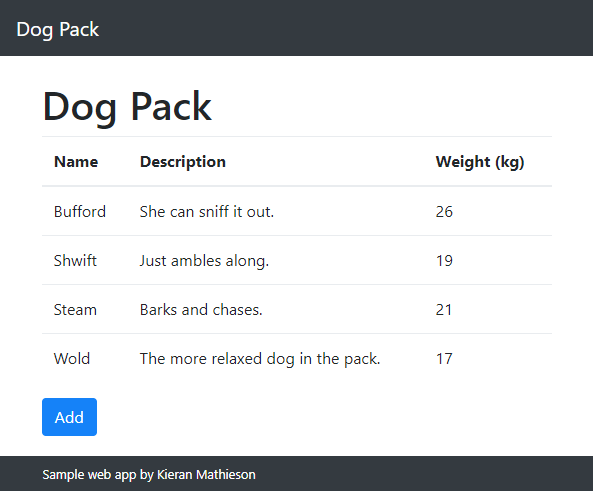
We have two pages in the dog pack app:
Here's the page that shows the pack:

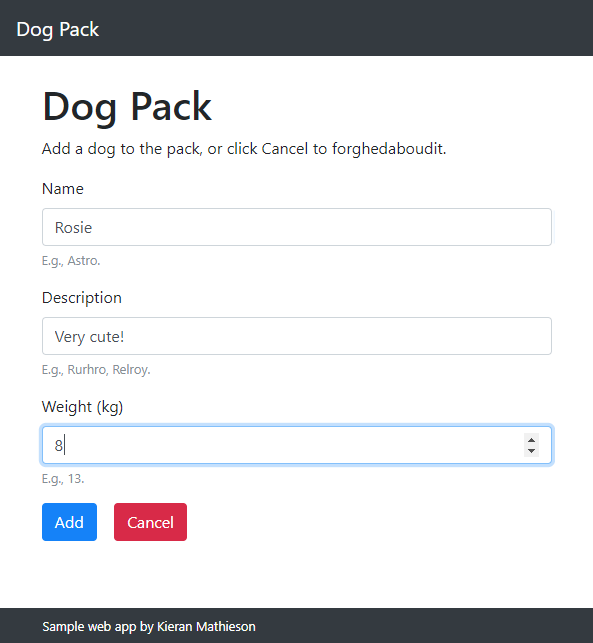
Let's add a third page to:
The page will have a form, using the same types of fields you've seen before:

Let's see how it works.
Here's the HTML for the add button:
bc.