Team scores (buttons, events, variables)
Let's write a simple app that helps track scores at a sports event. You can try it. Remember to open the dev tools' Console tab, so you can watch for errors as you run the code.
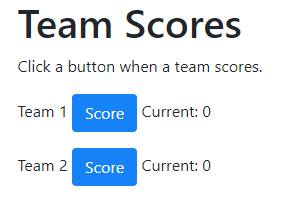
The page starts like this:

Every time a button is clicked, the app adds one to the team's score.
