Format this
This code is a mess! Fix it!
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
This code is a mess! Fix it!
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Create a page of animal jokes, and a page of yo mama jokes.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
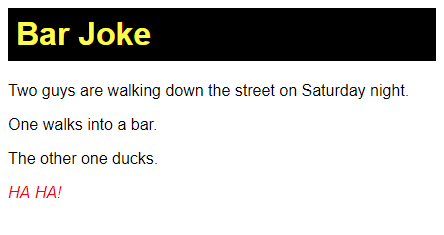
Style a bar joke.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)

Use a sans serif font. Get the colors about right. Get the spacing about right.
Submit the URL of your solution.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)

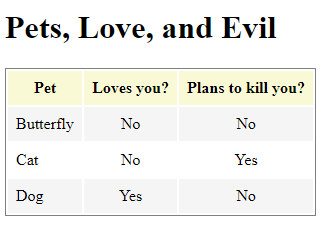
You can change the pets, and the yes/no ratings. You don't have to match the colors and spacing exactly.
Note:
Hint: mix-in classes might help.
Upload the URL of your solution.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Fix the look.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
You know how to make some HTML tags, and how to style them. What happens when things don't look the way you expect?
Browsers have some nice developer tools. Start a browser, look at one of your pages, and press F12.
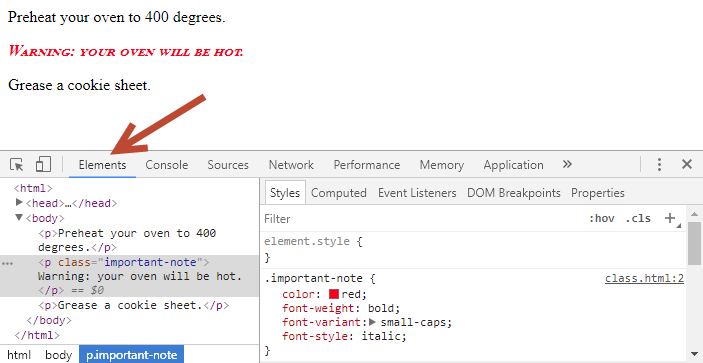
Select the Elements tab:

On the left, you can see the page's HTML. Choose an element, and you'll see its styles on the right.
In the last lesson, we put warnings on a page about baking cookies:
<style>
.important-note {
color: red;
font-weight: bold;
font-variant: small-caps;
font-style: italic;
}
</style>
<p>Preheat your oven to 400 degrees.</p>
<p class="important-note">Warning: your oven will be hot.</p>
<p>Grease a cookie sheet.</p>